AIが自動でコードを書く「GitHub Copilot」を実際に使ってみたら性能がヤバすぎた

7月頃に超話題になったAIが全自動でプログラムを書いてくれる「GitHub Copilot」のTechnical Previewの体験がようやく出来たので実際にPython・JavaScript・PHPで書いてみて紹介します。
【2022/06/22更新】GitHub Copilotは有料サービスになります。学生やOSSメンテナーは無料・2ヶ月無料トライアル有り・以下をチェック。
【2022/4/3更新】コード解説・翻訳まで行う「GitHub Copilot Labs」が公開されたので速攻レポートしてみた
GitHub Copilotの導入
GitHub Copilotとは?
GitHub CopilotとはGitHubとOpenAIによって開発された人工知能ツールで、コードを自動補完の補助を行ってくれるシステムです。
どのような処理をするかという事を書くだけで自動でコードに変換してくれるというエンジニア殺しの爆弾機能でTwitter を中心に6月頃、一躍話題になりました。
GitHub上にある大量のGPLソースコードを解析・自然言語処理と共に曖昧表現でも的確にコードにすると言うことで当方も多大な期待をしておりました。
Technical Previewの予約をする
まずGitHub Copilotを使うにはテクニカルプレビューの順番待ちをしないといけません。これがマジで4ヶ月かかりました。
以下リンクからTechnical Previewの予約ができますのでしておいたほうが良いです。

すると忘れた頃に順番が来ましたよ!っていう旨のメールが。完全に忘れてた…と思いつつ導入を行いましょう。
VS Code拡張を導入
Visual Studio Codeを使っている方は拡張機能をインストールするだけで利用可能です!以下公式Docsからセットアップしてください。
あ、拡張機能入れるだけでは駄目でCopilotが承認されているGitHubアカウントでの認証が必須です!
基本操作&お手並み拝見
以下がおおまかの基本操作です。
Python
まずはPythonで簡単な関数をCopilotで生成してみました。
以下に「入力された値がうるう年かどうかを判定する」プログラムをCopilotで書いてみた動画です。私はマジでコードを書いていません(笑)
def leepyear(year):
if year % 4 == 0:
if year % 100 == 0:
if year % 400 == 0:
return True
else:
return False
else:
return True
else:
return False
year = int(input("Enter a year: "))
if leepyear(year):
print("{} is a leap year".format(year))
else:
print("{} is not a leap year".format(year))
JavaScript
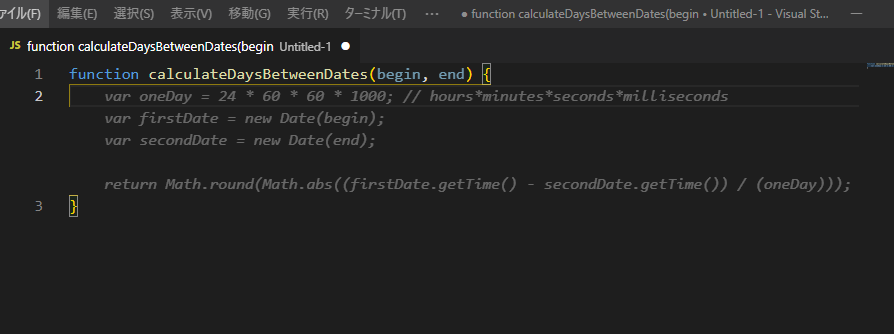
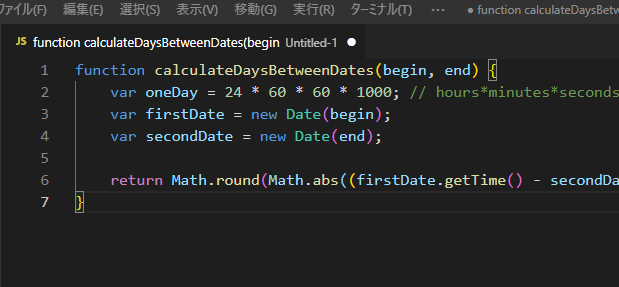
続いてJavaScriptで試しましょう。デモにもあった日数計算を試してみました。
funciton calculateDaysBetw…当たりでもう全部の以降の行が保管されていて、返り値も指定されています。全文書き終わる前に出てくるスピードが凄いです。
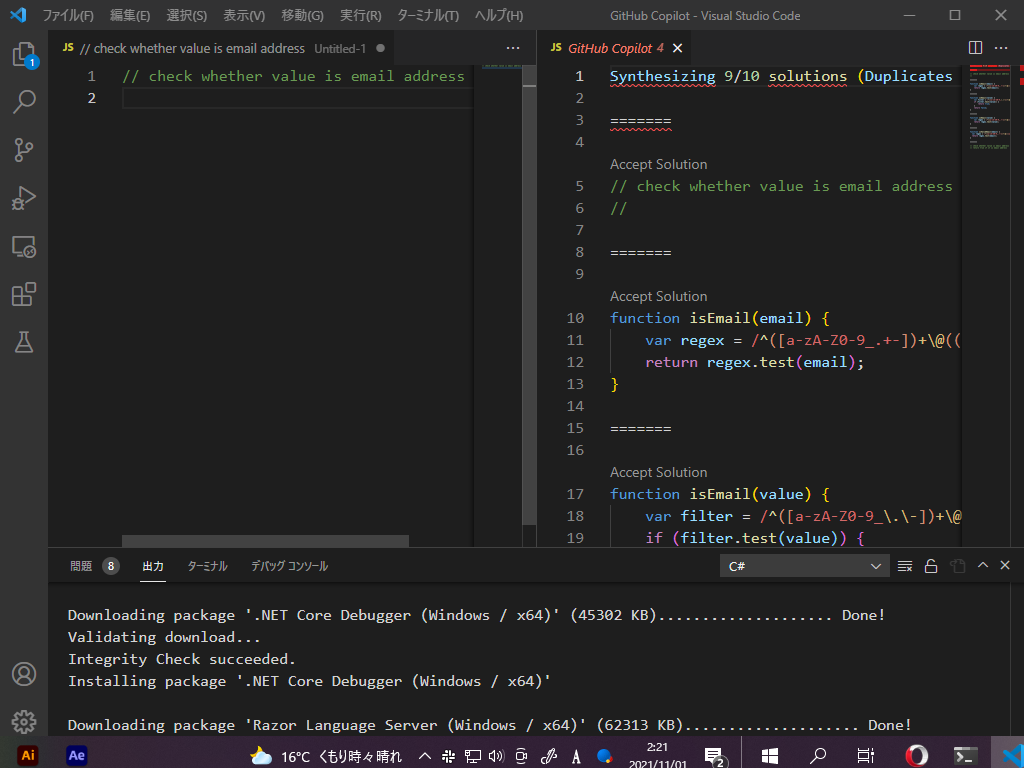
正規表現を用いたルール適合を自動でやってくれるのが特に便利だと思いました。正規表現のやつなんて覚えてる人ほぼいないじゃないですか。Codepilotは調べる手間をゼロにしてくれる印象です。
次に少しむずかしいネットワークを活用したコードを書かせましょう。【FetchAPIを使って特定地域のTwitterトレンドを取得】するプログラムです。
入力文字はconst FetchTwitterTrendのみ。生成結果は以下のとおりです。
const FetchTwitterTrends = async (woeid) => {
const url = `https://api.twitter.com/1.1/trends/place.json?id=${woeid}`;
const res = await fetch(url, {
method: "GET",
headers: {
Authorization: `Bearer ${process.env.REACT_APP_TWITTER_API_KEY}`,
},
});
const json = await res.json();
return json[0].trends;
};
いや~これはまじで感動モノですね。地域コードをAPIと一緒に飛ばして、ベアラートークンを使って取得している模様。ただしReactを使ってるっぽいコードなのでやはり少しは人の手はいります。
ここまでかけるんですね~
PHP
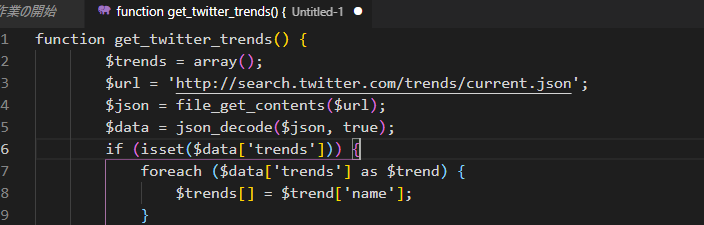
最後にPHPでやってみました。最適化されていないとか書いてましたが観た感じは問題は感じられませんでした。
さて、PHPでも少しむずかしい内容を司令してみましょう。
【mongodbと接続してデータを表示させる】プログラムです。入力文字はget_data_from_mongodbのみで結果は以下の通りです。
どうやら誰かさんが書いたtestコレクションにあるデータを検索するプログラムがヒットしました。クエリを送信する奴で、コレクション等を引数に入れるだけで使えそうですね。
MongoClientを入れてないので赤ラインが出てますが…
懸念点や問題点
API関連はLib依存や古い問題
APIで叩いて表示する系は問題ばっかでした。
特にAPI操作は便利なラッパーツールなどが乱立しているせいで知らないライブラリを読み込んでたり使ってないクラスが出てきたり。TwitterAPIExchangeクラスとか何や!w
そもそもAPIが古いバージョンしかない時もあり、実用にはまだまだな印象でした。
例えば上のような場合だと叩いてるAPIにアクセスすると「このAPIは廃止されました」的な文言が出ます。コードが古すぎる。
ただ軽い対処法としてはAPIライブラリを介させない方法で司令するとましになりました。ex)Using cURL的な文脈を追加するとか…
権利的にどーなのよ
またこれは色々言われてますからここでは言いません。
コードを学習させるけどGPLv3だし商業利用的には大丈夫かよとか。詳しくは以下サイトが分かりやすいです。個人データとかの話があります。
製品版になるから試すなら今のうちだよ
結論としては超!おもしろかったですのでぜひやってみてください。
製品版としてのリリースが予定されていますので、テクニカルプレビューが無料な今のうちに使ってみることを推奨します!
今すぐ予約せよ!!!












 購読
購読 配信
配信 RSS
RSS