【Laravel 9.x対応】MongoDBをLaravelから接続~操作・表示してみよう(サンプル&詳細解説)

最近NoSQLが流行ってますね。処理速度早い。ってことでMongoDBをLaravelから操作・表示してみよう!
幸い機能が豊富なドライバなどがPHP・Laravelで整備されているので超簡単に実装できます!それではやってみましょう。
サンプルプロジェクト
今回も例によってサンプルプロジェクトを頒布します。(6.x系)
.env.exampleファイルを.envにコピーしてMongoの認証情報を入力、あとはkey:generate・serveで利用することができます。
https://github.com/ichii731/php-examples
開発環境
Laravelは活発なプロジェクトのためバージョンによってかなり仕様が変わることがあります!今回は私が普段使ってるLTSのLaravel 6.x系で説明します。特にControllerの書き方は6以降全く違うのでご注意を。
OS -> Ubuntu 20.04.2 LTS (GNU/Linux 5.4.0-74-generic x86_64) Laravel -> Laravel Framework 6.20.32 # 9.xでも動作確認済 PHP -> PHP 7.4.3 (cli) (built: Jul 5 2021 15:13:35) ( NTS ) # 8.xでも動作確認済 MongoDB -> 4.4.6
環境構築
まずはLaravelプロジェクトを作成。
composer create-project laravel/laravel mongodb-sample "6.*"
# 9.xなら "9.*"
MongoDBが使えるようにする
Peclを用いてPHP用のMongoドライバをインストールします。PeclはPHPインストールしたらついてきます【訂正】apt経由でインストールするとextention関連設定は不要ですのでそちらを使います
apt install php-mongodb # PHP8.0の場合は apt install php8.0-mongodb
そしてLaravelプロジェクトでクエリビルダー等が使えるようになるライブラリをComposer経由で導入。
composer require jenssegers/mongodb
導入時の注意点
ここで注意点。Laravelのバージョンによってどのパッケージバージョンを入れるかが異なります!!!
下記のGitHubに記載しています。一応表も貼っときます。Laravel6.x系の場合3.6.x・9.x系の場合3.9.x
| Laravel | パッケージ | 維持 |
|---|---|---|
| 9.x | 3.9.x | 〇 |
| 8.x | 3.8.x | 〇 |
| 7.x | 3.7.x | × |
| 6.x | 3.6.x | 〇 |
| 5.8.x | 3.5.x | × |
サンプルDBを作成
下準備としてサンプルコレクションを作成します。以下の内容をmongoシェルに直打ちしてください。postって名前のコレクションが作成されます。
use <DBの名前>
db.post.insertOne({"body": "みかん","date": "2021-08-19"});
db.post.insertOne({"body": "ぶどう","date": "2021-08-22"});
db.post.insertOne({"body": "りんご","date": "2021-08-17"});
※MongoDB Compass(GUIのCRUDソフト)を使う場合、以下のJSONを読むだけで作ってくれます。https://github.com/ichii731/php-examples/blob/main/laravel_mongodb-show/サンプルデータベース.json
Laravelで実装!
configファイル編集
Configディレクトリ内で以下の内容に変更・追加します。
/config/app.php(編集)
<?php // ~省略~ 'providers' => [ // 以下を末尾に追記 Jenssegers\Mongodb\MongodbServiceProvider::class, // ~省略~ 'aliases' => [ // 以下を末尾に追記 'Moloquent' => Jenssegers\Mongodb\Eloquent\Model::class,
/config/database.php(編集)
<?php
'default' => env('DB_CONNECTION', 'mysql'),
// を
'default' => env('DB_CONNECTION', 'mongodb'),
// に変更
'connections' => [
// の直後に追記
'mongodb' => [
'driver' => 'mongodb',
'host' => env('DB_HOST'),
'port' => env('DB_PORT'),
'database' => env('DB_DATABASE'),
// ※ログイン制限をかけている場合以下も必要
'username' => env('DB_USERNAME'),
'password' => env('DB_PASSWORD'),
],
.envに認証情報
.env(編集)
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=xxxx DB_USERNAME=xxxx DB_PASSWORD=secret # 上記部分を消して下記部分に差し替え、情報を適宜入力 DB_CONNECTION=mongodb DB_HOST=127.0.0.1 DB_PORT=27017 DB_DATABASE=xxxx
Model作成
次にMVCのM・モデルを作成します。コレクションごとに分けて使えるので便利です!
php artisan make:model Post
で/app/Modelsに自動で作成されるので以下を全コピペして置き換えてください。
/app/Models/Post.php(新規)
<?php
namespace App\Models;
use Jenssegers\Mongodb\Eloquent\Model as Moloquent;
class Post extends Moloquent
{
protected $collection = 'post';
}
ルーティング
routes/web.php(編集)
<?php
// 6.x系
Route::get('/', 'TestController@index');
// 9.x系
use App\Http\Controllers\TestController;
Route::get('/test', [TestController::class, 'index']);
コントローラ作成
まぁ要の部分ですわ。コントローラーを以下artisanコマンドで作成。
php artisan make:controller TestController
そして以下を全コピペして置き換えてください。
/app/Http/Controllers/TestController.php(新規)
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class TestController extends Controller
{
static function index() {
$posts = Post::orderBy('_id', 'desc')->get();
return view('Test', ['posts' => $posts]);
// view()->with()等でも可
}
}
View(見える所)作成
最後にViewを作成して完了です!Bladeを使いました。Controllerから変数を受け取ってforeachで表示するやつです。
/resources/views/Test.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MongoDB Show</title>
</head>
<body>
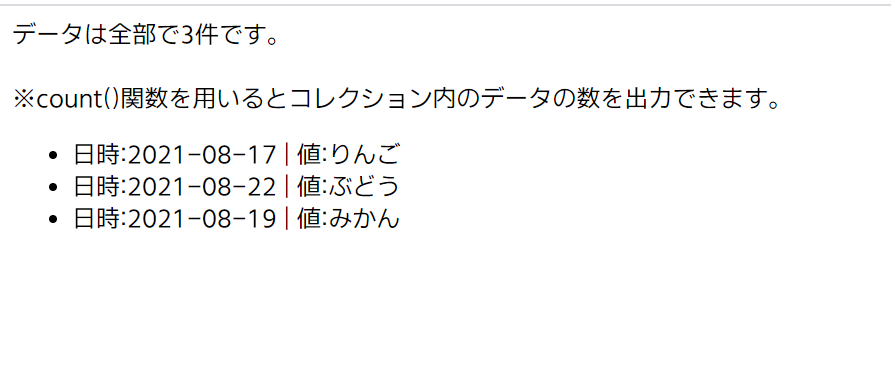
<div>データは全部で{{ count($posts) }}件です。</div><br>
※count()関数を用いるとコレクション内のデータの数を出力できます。
<ul>
@foreach ($posts as $post)
<li>{{ '日時:' . $post['date'] . ' | 値:' . $post['body'] }}</li>
@endforeach
</ul>
</body>
</html>
That’s ALL!これで実装は終わりです。超簡単ですよね!
動作確認
php artisan serve でビルトインサーバを起動、http://localhost:8000/にアクセスして問題なく表示できたら成功です!

GitHubにサンプルプロジェクトをアップしときましたのでぜひご活用してください!それではよきLaravelライフを!
https://github.com/ichii731/php-examples
MongoDB Atlasを使う場合の設定
追記:2022年3月26日
MongoDBの公式が提供している無料DBaaS「MongoDB Atlas」をLaravelから使う場合の推奨設定をご紹介します。
MongoDB Atlasを接続するにはパスワード認証よりもDSN(Data Source Name)でアクセスしたほうが簡潔に済みます。
.env(編集)
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=xxxx DB_USERNAME=xxxx DB_PASSWORD=secret # 上記部分を消して下記部分に差し替え、情報を適宜入力 DB_CONNECTION=mongodb DB_DSN=mongodb+srv://******:*******@****.mongodb.net/**** DB_DATABASE=station
/config/database.php(編集)
<?php
'mongodb' => [
'driver' => 'mongodb',
'dsn' => env('DB_DSN'),
'database' => env('DB_DATABASE'),
],
︙


 購読
購読 配信
配信 RSS
RSS