【Laravel6.x】POST送信を行う方法を解説。フォームサンプル配布あり

こんばんは。さらば6月ようこそ7月。一発目はLaravelのお話。Laravel6.xでPOST送信を行う方法をご紹介します。
メールフォームなどを作ったりする際に仕組みとしてよくHTTPリクエストメソッドのPOST/GETが用いられます。(SPAを除く)これ自体をバニラな環境のHTML/PHPだとまぁ超簡単にできるんですけどLaravelはルーティングやコントローラで処理をするためちょっと初めてやるには癖があると思いますが、なれてくるとむしろLaravelのほうが管理がしやすいため重宝します。
みたいな座学は置いといて早速やってみましょう。
実際に作る!
それではやってみます。今回作成したファイルたちはGitHubのrepoにアップしています。
まずは今回作成するファイルの一覧を紹介します。
├─app
│ └─Http
│ └─Controllers
│ FormController.php
├─resources
│ └─views
│ input.blade.php
│ output.blade.php
└─routes
web.php
ルーティングを設定
まずはroutes/web.phpからルーティングの設定を行います。ここでは以下の内容を記述しました。
- /inputにアクセスするとinput.blade.phpのビューを表示
- /outputにPOST送信するとFormController@index経由で処理して/outputに送る
// 既存のweb.phpに追記
Route::get('/input',function () {
return view('input');
});
Route::post('/next', 'NextController@index');
コントローラを作成
app/Http/Controllers/にMainController.phpファイルを作成して値を受け取って加工して送り返す処理を書きます。メインディッシュですね。
Request::input();でPOSTで送ってきたデータを受信して$post_textに格納して色々出来ます。(今回は何もしていません)
ここで注意なんですけどview();でreturnする際、第2引数にcompact();で送信する変数を書くときの変数の$は不要です。ご注意ください。
<?php
namespace App\Http\Controllers;
use Request;
class NextController extends Controller
{
public function index()
{
$post_text = Request::input('post_text');
return view('output', compact('post_text'));
}
}
Bladeでビューを作成
Laravel標準のテンプレートエンジンBladeで見える部分(=フロントエンド)を作っていきましょう。
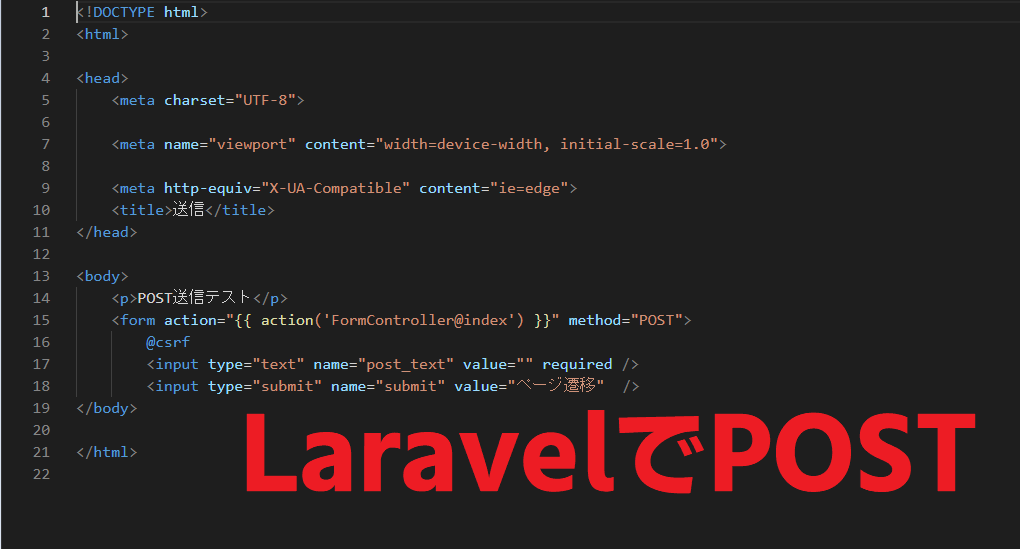
resources/views/input.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>送信</title>
</head>
<body>
<p>POST送信テスト</p>
<form action="{{action('FormController@index')}}" method="POST">
@csrf
<input type="text" name="post_text" value="" required />
<input type="submit" name="submit" value="ページ遷移" />
</body>
</html>
12行目にある「@csrf」とはクロスサイトリクエストフォージェリという脆弱性から守るためにCSRFトークンを付与することがLaravelの初期設定では必須になっています。単純にformタグ内に@csrfと記入するだけなので特に難しくはないでしょう。
resources/views/output.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>受信</title>
</head>
<body>
<p>フォームの内容は:{{$post_text}}です。</p>
</body>
</html>
{{$post_text}}でPOSTで受信したデータを表示することが出来ます。(マスタッシュ構文っていうんでしたっけ?Vue.jsを彷彿とさせます…)
テスト&サンプル配布
出来たら早速Artisanコマンドで簡易サーバーを立ち上げて試してみましょう。
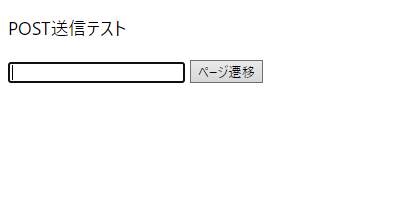
localhost:8000/inputにアクセス。フォームが表示されるので適当に入力して送信。(requiredを設定しているのでくらんだと送信できないようにしてあります。)

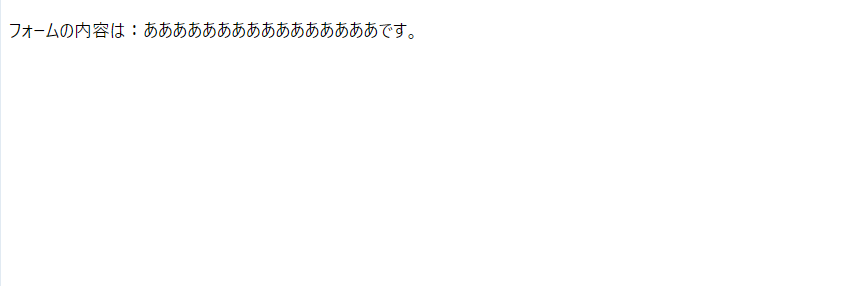
すると自動的に/outputディレクトリに遷移して値の受け継ぎが無事行えました。めでたしめでたし。

サンプル配布
今回作成したファイルたちは差分ファイル・ディレクトリのみGitHubのreopにアップロードしていますので是非ダウンロードしてみてください。


 購読
購読 配信
配信 RSS
RSS