【PHP】Laravelを使って超本格的なかっこいい404/503エラーページを作ろう!【サンプルあり】

こんちは。今回はかっこいい404エラーページをLaravelで作ってみましょう。
Laravelにおけるエラーページの構成
Laravelは特別なコントローラを追加せずとも指定されたディレクトリにファイルを置くだけでエラページを表示することができます。なのでとても簡単に対応することができるんです。
resources->viewで色々Bladeだったりを配置していると思いますがそこにerrorsディレクトリに400.blade.phpみたいな感じで追加していくだけです。更に、デザイン部分等の共通化できる内容は共通化したいのでlayoutディレクトリにbase.blade.phpを配置してテンプレ化したいと思います。
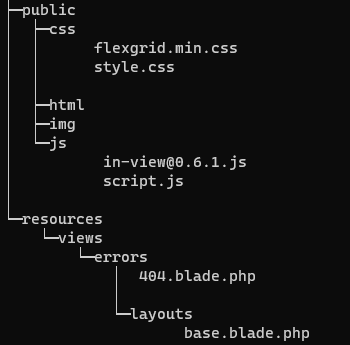
ファイルツリーはこんな感じです。
└─resources
└─views
└─errors
404.blade.php
└─layouts
base.blade.php
作ってみよう!
では早速テンプレートなどを使って実際につくてみましょう。完成したサイトのサンプルはGitHubにアップロードしてあります。
開発環境
開発環境はこんな感じです↓
ubuntu20.04 LTS PHP 7.4.3 Laravel Framework 6.20.26 Template Engine: Blade
404ページのテンプレ
今回はDEV Commynityで紹介してあったテンプレートを一部変えて流用しました。元のテンプレのCodePenはこちらです。
See the Pen
Spacy 404 with count up by Rithik Samanthula (@code2rithik)
on CodePen.
数字がどわぁ~~ってな感じでカウントアップして404や503までアニメーションで表現するというかっこいい感じのテンプレです。
一見難しそうかもしれませんがJavascript上でfor文を使ってるだけのシンプルな構成です。今回はこれを使います。
テンプレを改変
ですがそのままこれを使うわけにはいきませんので以下のような変更を行いました。
- SCSSをCSSに変換(別にしなくてもいいけど個人的に見にくかったから)
- CSS,JSなどを読み込むファイルパスをアセットヘルパーで記載するように変更
- 様々なエラーに対応できるようにベースとなるBladeを作ってあとはエラー内容によって表示を切り替えられるように加工
CSSやJS、画像などの要素を構成するファイルは通常publicフォルダに配置するんですがその際、assetヘルパーを使うと簡単に記述することができます。簡単に言えばasset('ファイルパス')はpublicディレクトリのパスを返す関数ってことですね。こいつをBladeに打ち込むだけです。
またエラー内容によって表示する文章を変える処理は@yield(”)を用いて実装します。変数として持たせてあとは追加していくのみです。
asset要素を打ち込んだあとのファイルとディレクトリの構造はこんな感じ

サンプルコード
ベース:resources/views/errors/layouts/base.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@yield('title')</title>
<link rel='stylesheet' href='{{ asset('/css/flexgrid.min.css') }}'>
<link rel="stylesheet" href="{{ asset('/css/style.css') }}">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<div class="row">
<div class="xs-12 md-6 mx-auto">
<div id="countUp">
<div class="number" data-count="@yield('http-request')">0</div>
<div class="text">@yield('title')</div>
<div class="text">@yield('message')</div>
<div class="text">@yield('detail')</div>
</div>
</div>
</div>
</div>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script src="{{ asset('/js/[email protected]') }}"></script>
<script src="{{ asset('/js/script.js') }}"></script>
</body>
</html>
404エラー:resources/views/errors/404.blade.php
@extends('errors.layouts.base')
@section('http-request', '404')
@section('title', 'Page not found')
@section('message', 'This may not mean anything.')
@section('detail', "I'm probably working on something that has blown up.")
試してみる
それでは早速artisanコマンドで簡易サーバーを起動します。実際の挙動はこんな感じです。
まぁまぁ格好いいのではないでしょうか。ぜひご参考に…
GitHubのrepoにも上げておきます。是非お試しください。(GitHubはlaravelの差分ディレクトリ/ファイルのみpushしています)


 購読
購読 配信
配信 RSS
RSS