Ajax(jQuery)を使ってPHP⇔JavaScriptで非同期通信をしてみよう!

この記事は私が以前Qiitaに書いたものを加筆修正して掲載しております。
今回は猿でもわかるAjaxということで非同期通信を実装する方法&サンプルを書いていきます。
何千番煎じだよwって言われそうですがお構いなしに書きます。
JavaScriptとかあまり知らない人にもわかるように説明するつもりですのでよろしくお願いします。
はじめに
多分一部の人はJQueryで非同期通信とかちょっとレガシーじゃないっすか?って思ってるかも知らません。
確かに今はJQueryで実装するよりもVueとかReactとかの優秀なフレームワークがあるんで古い感じはしますが個人的にSPAの基礎中の基礎を理解するには実装が手っ取り早いJqueryを使ったほうが良いと思います。
FetchAPI使え!って言われるかもしれませんがこの記事書いた時まだ全てのブラウザに対応してなかったんです…
※SPAとはSingle Page Applicationの略でユーザーの操作などに応じてページの遷移を行わずして動的にサーバーと通信を行うアプリケーションの総称です。GoogleMapとかが有名ですね。

Ajaxの概要
Ajaxの概要の前にAjaxの基幹技術であるXMLHttpRequestについて説明します。
XMLHttpRequestについて
XMLHttpRequest(XHR)は、JavaScriptなどのウェブブラウザ搭載のスクリプト言語でサーバとのHTTP通信を行うための、組み込みAPIであり、すでに読み込んだページからさらにHTTPリクエストを発することができ、ページ遷移することなしにデータを送受信できる技術です。
XMLHttpRequestを利用したWebアプリケーションは非常に多く存在し、例として、Google マップ、Facebookなどがありこれらの技術は90年代からあるそうです。(Wikiの情報を引用)
Ajaxについて
AjaxはAsynchronous JavaScript And XMLの略でエイジャックスと読みます。
Ajaxは、ウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法である。XMLHttpRequestによる非同期通信を利用し、通信結果に応じてダイナミックHTML (DHTML) で動的にページの一部を書き換えるというアプローチを取ります。
(これもWikiからパクりました)
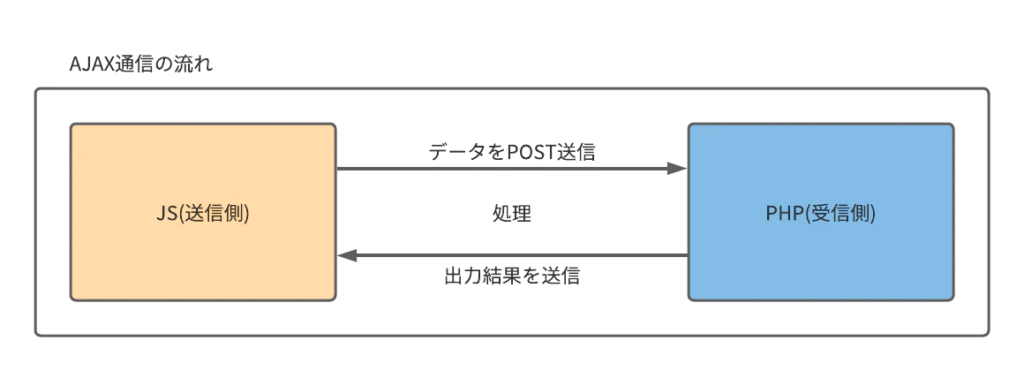
この記事ではJavaScriptでデータを送信し、PHPで受信されたデータを加工処理して再び送り返すっていう作業を非同期通信で行います。
DFD(データフローダイアグラム)はこんな感じになります↓

実装
概要を説明したところで早速実装していきましょう。
今回はJSが送信したした値の文字数をPHPでカウントして送り返す処理を書いてみました。(JavaScriptのLengthメソッド使えなんて言わないの!!!)
ソースコードはgithubに上げてます。
まぁまず適当にXAMPPなりMAMPなりでPHPでの動く環境を作りましょう。
HTML/JS側の実装
JSを別ファイルにしても良いんですけど見にくくなるんでhtmlに埋め込みます。
以下が実装例です。
解説
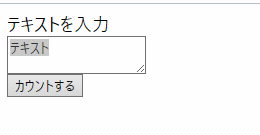
html部分は特に説明の必要はないですね。文字を入力するテキストエリアとボタンと結果を表示するid=retの要素だけのシンプルな構造です。
なので<script>タグ内の説明をします。
まずコード内の$はjQueryという意味です。
$("#send").on("click", function (event) {
}
でボタンを押すとイベントが発火します。
let id = $("#text").val();
でテキストエリアの内容を取得してidに格納します。
$.ajax({
type: "POST",
url: "count.php", // ←処理するPHPの指定
data: { "id": id }, // ←送信するデータの指定
dataType: "text" // ←データタープの指定
})
でいろいろ設定をします。(datatypeについては↓で説明します)
}).done(function (data) {
// 通信成功時の処理
$("#ret").html(data);
}).fail(function (XMLHttpRequest, status, error) {
// 津神失敗時の処理
alert(error);
↑でデータ受信時の処理を行います。
成功時と失敗時の処理分岐ができます。今回はエラー時にエラー内容のアラートを出しました。
まぁざっとこんな感じです。
送れるデータの種類
受送信できるデータの種類は以下のようになります。これをdatatypeで設定するとおk。
xml: XMLドキュメントhtml: HTMLをテキストデータとして送信script: JavaScriptコードをテキストデータとして送信json: JSON形式のデータとして評価し、JavaScriptのオブジェクトに変換jsonp: JSONPとしてリクエストを呼び、callbackパラメータで指定した関数に呼び戻された値をJSONデータとして処理text: 通常の文字列を送信
※htmlのときにscriptタグ内にあるJSは実行されます。
PHP側の実装
PHPででは単にカウント数をechoするだけです。
<?php
$id = $_POST['id'];
// 文字数カウント
echo mb_strlen($id);
// 出力
echo $count;
exit;
POSTでデータを受信してidに格納してごにょごにょやるだけですね。
以上で実装は終わりです。
テスト
ちゃんと動いてますね。

エラー時はアラートでエラー内容を吐いてくれます。

因みに芥川龍之介の蜘蛛の糸でもやってみました。

テキストファイルはリポジトリ内にあります↓


 購読
購読 配信
配信 RSS
RSS