簡単&使いやすいマテリアルデザインのCSSテーマ「Materialize」の使い方と主なコンポーネント一覧

巷ではTailwindCSSとか流行ってるらしいが今回は使いやすいマテリアルデザインのCSSテーマのMaterializeを紹介します。
使い方
Cloudflareが提供しているCDNサービスで読み込むだけです。SaaSやダウンロードして組み込むのもいいですよ。
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>npm(Nodejsのパッケージマネージャー)でも導入できます。
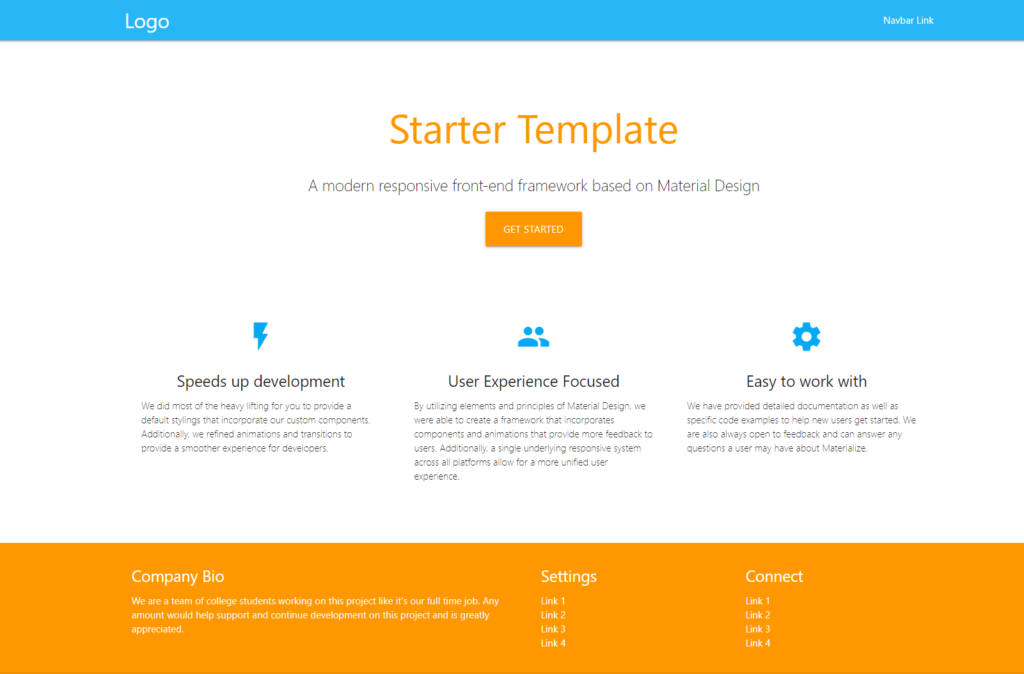
npm install materialize-css@nextテンプレートがあるのでダウンロードしてどんなものか試してみても以下も知れません。

※文章がいびつでなんかへんだなと思った方いたら鋭い!今日でGW終わるのでクソ憂鬱なんです元気が出ないんです…
主なコンポーネント
一覧は公式サイトのComponentsタブにあります。
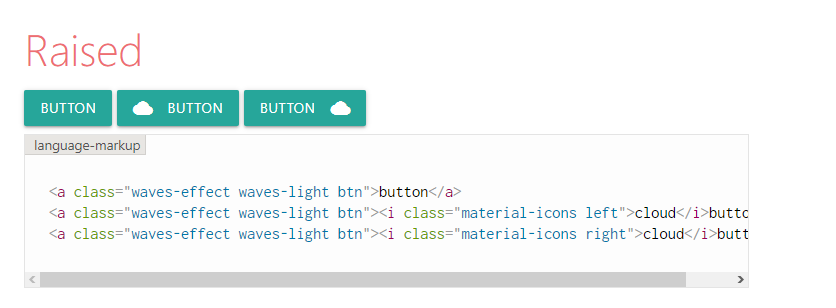
ボタン

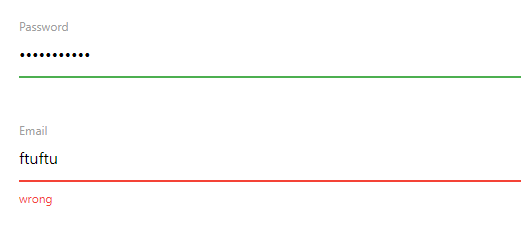
文字入力
パスワードやメールアドレスも自動で入れられます。

ドロップダウン
表

タブ
下の白いバーみたいなのが動きます。
チェックボックス
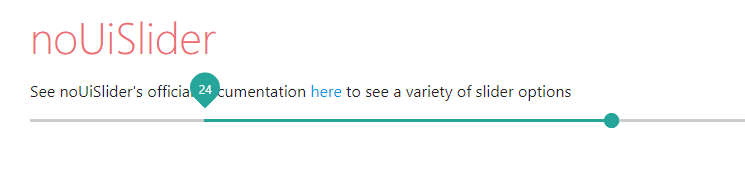
スライダー
数値のプレビューも可能です。

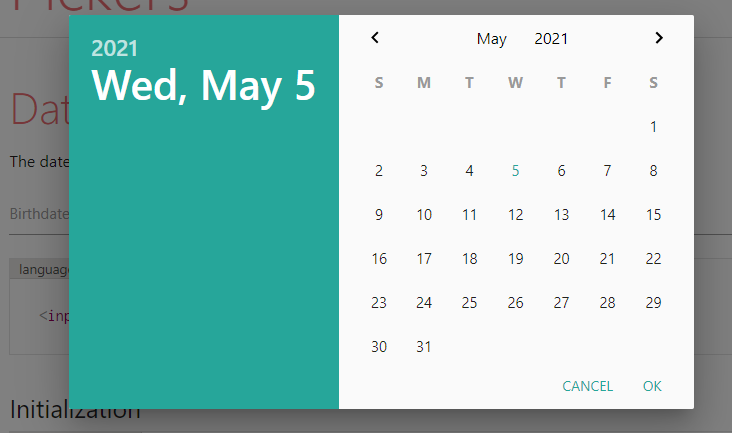
日付

すげぇ便利な機能
モバイル画面でスワイプ処理も出来ます。デフォルトで。
使えるアイコン一覧
fontawesomeでも良いんですがいくつかプリセットがあるんでそれ使うといいですよ。。。
https://materializecss.com/icons.html


 購読
購読 配信
配信 RSS
RSS