GitHub Pagesを使って簡単にサイトを完全無料で公開するやり方を解説。【ポートフォリオに最適】

こんばんは。今回はGithubの有名な機能「GitHub Pages」をご紹介します。
完全無料で作れます。HTMLとかJSのホスティングもアドレスも用意してくれているので簡単に作れちゃいます。
因みに(このページにアクセスした人ならば殆ど知ってるでしょうが)GitHubとはプログラムのソースコードのバージョンを管理したりサービスです。
作成方法
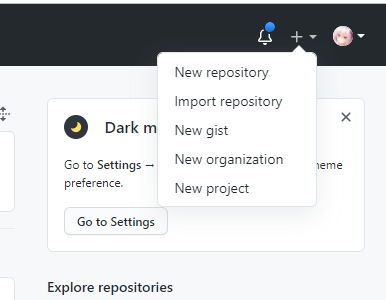
まずGitHubのホームページに行ってNewRepoをクリックしてリポジトリを作成。

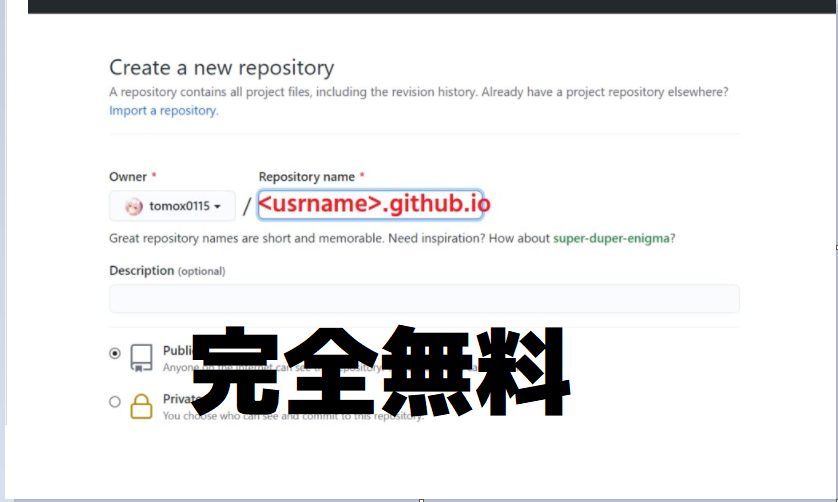
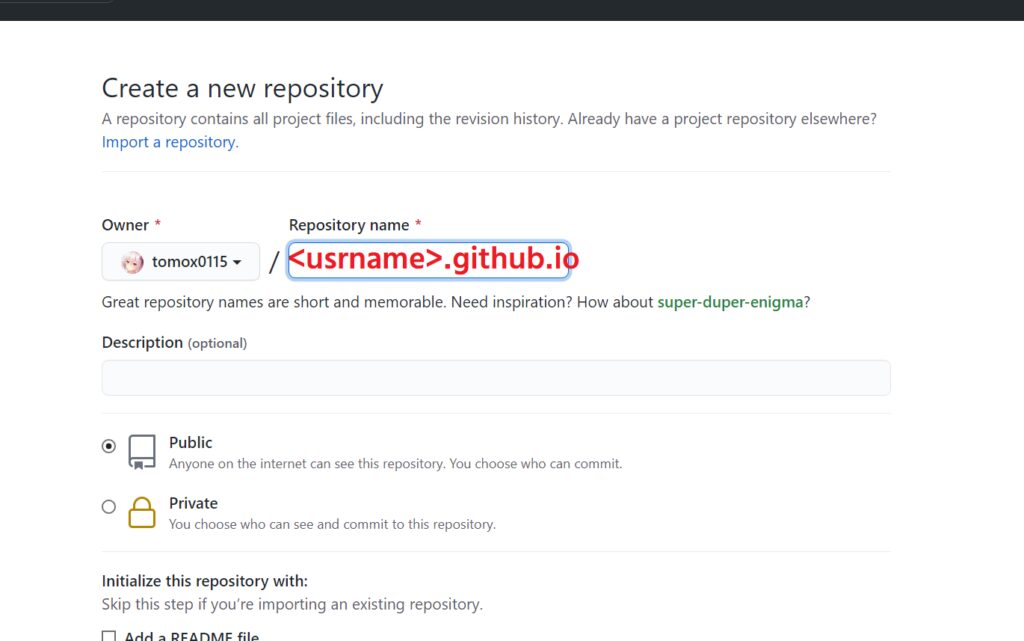
リポジトリ名は「ユーザーネーム.github.io」に指定してください。

Add a README.md fileのオプションを入れると勝手にmainブランチを作ってくれるので便利ですよ…
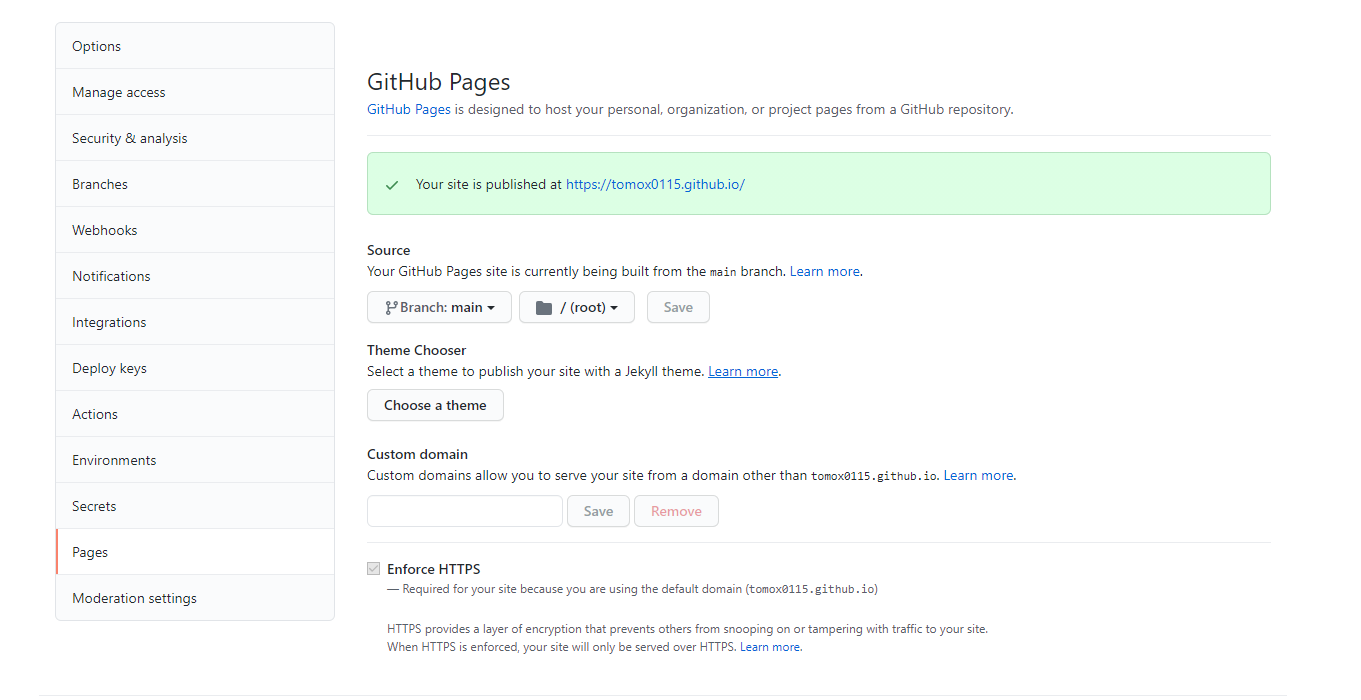
リポジトリが作成できたら、設定からPagesの設定をさせます。

これで設定は以上です。
あとはリポジトリのルートディレクトリにHTMLをファイルとかをアップロードすればちゃんと動いてくれます。
ファイルを更新してもキャッシュの都合上、反映まで多少時間(5分ほど)がかかります。
私のポートフォリオ作ろうと思います。


 購読
購読 配信
配信 RSS
RSS