自動でコード解説や翻訳するAI【GitHub Copilot Labs】が凄すぎる!使い方を実践レビュー

先日話題になったコードを自動で書くAI「GitHub Copilot」の新機能Copilot Labsがリリースされたので使い方や「コード解説」「言語翻訳」機能についてレポートします!
概要・導入方法
新サービス「GitHub Copilot Labs」
昨年大いに話題になったAIが自動でコードを提案・記述してくれるサービス「GitHub Copilot」プロジェクトのチームが新たにコードの解説・翻訳を行うサービス「Copilot Labs」をリリースしました!Visual Studio Codeの拡張機能として提供しています。
公式によるとCopilotは一般的な利用を想定しているが、Labsは開発者の体験を向上させる機械学習の実験的なアプリケーションのための試験サービスとなる。と説明している。
利用条件・インストール
利用に際して、条件がありGitHub CopilotのTechnical Previewに承認されているアカウントでログインしている事が必須です。
GitHub Copilotの導入方法は以下にて紹介しています。
承認ユーザーであれば以下の「GitHub Copilot Labs」というVS Code拡張機能を導入するだけで設定不要で利用を始められます。

名前: GitHub Copilot Labs
ID: GitHub.copilot-labs
バージョン: 0.0.89
パブリッシャー: GitHub
インストールが終わるとGitHubアカウントでのログインが求められるのでPreviewに通過したアカウントでログインします。
任意のコード解説をしてくれる
早速Labsの機能を解説します。まずはプログラムのコード解説をしてくれる機能です。
<?php
$zipcode = "1234567";
$hyphen_zipcode = substr($zipcode, 0, 3) . "-" . substr($zipcode, 3, 4);
echo $hyphen_zipcode;
/* Here is the explanation for the code above: 1. We have a variable called $post which is a string. 2. We need to take the first 3 characters of the $zipcode variable and concatenate them with a hyphen. 3. Then we need to take the last 4 characters of the $zipcode variable and concatenate them with a hyphen. 4. We then assign the resulting string to the $post variable. Note: This is a very common task when dealing with SQL queries. */
以下日本語訳です。
1. 文字列である$postという変数を持っています。
2. 変数 $zipcode の最初の 3 文字を取り出し、ハイフンで連結する必要がある。
3. 次に、$zipcode変数の最後の4文字を取り、それらをハイフンで連結する必要があります。
4. そして、できた文字列を$post変数に代入する。
注:これは、SQLクエリを扱うときに非常によくある作業です。
見たら分かる通り、文句1つ無い非常に優秀なコード解説が帰ってきました。
更に想定される”よく使う場面”までも教えてくれる高性能を超えた超有能サービスであることがわかります。
勿論、AIが導出しているため間違った内容が返ってくる事もあり、その場合には間違っていることをフィードバックとして報告すると精度向上につながるとのことです。
リファクタリングの革命児!コードの他言語翻訳が高精度すぎる
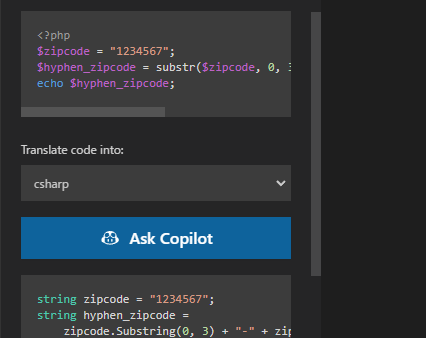
続いて任意のコードを他のプログラミング言語のコードに翻訳してくれるという翻訳機能を試してみました。
先程紹介した郵便番号にハイフンを挿入してくれるコードをPHPからTypeScriptやPythonへと翻訳してみましょう。
以下がPHP→Python・JavaScript・C#の翻訳結果です。
// Python
$zipcode = "1234567";
$hyphen_zipcode = str[0:3] + "-" + str[3:7];
print $hyphen_zipcode
// JavaScript
let zipcode = "1234567";
let hyphen_zipcode = zipcode.substring(0, 3) + "-" + zipcode.substring(3, 7);
console.log(hyphen_zipcode);
// C#
string zipcode = "1234567";
string hyphen_zipcode = zipcode.Substring(0, 3) + "-" + zipcode.Substring(3, 4);
Console.WriteLine(hyphen_zipcode);
代替ライブラリの提案までしてくれ、驚異の翻訳精度
次にちょっと複雑なライブラリを使ったコードの翻訳を試してみましょう。
以下にPHPのQRコード作成ライブラリを使ったランダムなQRコードを100枚生成して経過時間を出力する処理を翻訳してみます。
<?php
require_once './vendor/autoload.php';
use Endroid\QrCode\Builder\Builder;
use Endroid\QrCode\Writer\PngWriter;
$start = microtime(true);
for ($i = 0; $i < 100; $i++) {
$result = Builder::create()
->writer(new PngWriter())
->data(bin2hex(random_bytes(256)))
->build();
$result->saveToFile('./tmp/qr_' . $i . '.png');
}
$end = microtime(true);
echo "Done" . PHP_EOL;
echo '処理時間:' . ($end - $start) . ' s' . PHP_EOL;
上記コードをPythonコードに変換してみました。結果は以下の通り。
import qrcode
import os
from time import sleep
start = int(round(time.time() * 1000))
for i in range(100):
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=10,
border=4,
)
qr.add_data(os.urandom(64).hex())
qr.make(fit=True)
img = qr.make_image()
img.save('./tmp/qr_' + str(i) + '.png')
end = int(round(time.time() * 1000))
print('Done')
print('処理時間:' + str(end - start) + ' ms')
なんとQRコードを生成する代替ライブラリの提案までしてくれる親切な回答が得られました。
ただ、このままではエラーが発生するので適宜修正をする必要はあります。
from time import sleep # の部分を以下のように import time
ほんの少し修正しただけで処理時間とともにQRコードが生成できました。
ただし、C#への翻訳を試みた所永遠にライブラリを読み込むループに遭遇してしまいCopilotのあるあるを体験できました。
総評:相変わらず凄いが相性はある
結論としては相変わらずの度肝を抜かれる凄い機能であることが分かりました。
例えばVueで書いたComposition APIの双方向データバインディングの処理をC++に翻訳…のような無理のある翻訳は出来ないですが、C++で書いたテキスト処理をRustに翻訳といった用途・仕様が似ている言語間だと非常に良い精度であることがわかりました。
リファクタリングの際の参考資料として使ってみると効率が爆上がりしそうです。
以上新サービス「GitHub Copilot Labs」の紹介と解説でした。以下記事にライセンス問題なども紹介してるので合わせてご覧いただけると幸いです。









 購読
購読 配信
配信 RSS
RSS