Chrome・Firefox”バージョン100問題”に対するJavaScriptでの対策とデバッグ

Chrome・Firefoxが今月・来月にバージョン100に到達
今月と来月にGoogle ChromeとMozilla Firefoxが同じタイミングで3桁のバージョン100をリリースすることになっています。
バージョン100になると以下のようなUA(ユーザーエージェント)になるため一部のバージョンを取得するスクリプトが予期しないエラーを吐く恐れがあります。
以下はバージョン100になったChromeブラウザのUAです。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4758.136 Safari/537.36
バージョン100のリリーススケジュール
リリーススケジュールは以下の通り。執筆時点で来週です。
| Chrome | 2022年3月29日(リリースノート) |
| Firefox | 2022年4月3日(リリースノート) |
リリースに際し、甚大な影響を及ぼす場合は一旦100のリリースをとりやめる可能性もあるとのことです。
そこで本稿ではちゃんとバージョン100にも対応したユーザーエージェントからのブラウザバージョンの取得方法をデモと共に改めて復習しましょう。
3桁に対応したバージョン名の取得方法
代表的なバージョン100に対応したJavaScriptの取得コードを1つご紹介します。
以下の例はindexOfで「Firefox/」「Chrome/」のあとにある整数値をindexOfで取得するサンプルコードです。
ua = "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:100.0) Gecko/20100101 Firefox/100.0"
start = ua.indexOf('Firefox')
// 文字列.indexOf( 検索文字列 )
// 67
ua.substring(start + 'Firefox'.length + 1)
// "100.0"
parseFloat(ua.substring(start + 'Firefox'.length + 1))
// 100
上記例はForefoxの場合ですが、Chromeで確認したい場合は「Firefox」を「Chrome」に書き換えるだけで使えます。
その他、正規表現を使った正しいバージョン取得のコードは以下のサイトにて紹介されていますので是非ご参考に。
仮想的に100にしてデバッグする方法
さて、コードで説明したのは良いものの実際にちゃんと動作するのか確認したくなります。
そこで、実際にスクリプトが動作するのかをバージョン100未満でも仮想的にチェックする方法を最後にご紹介。
※Chtomeのみの機能・Chromium系でも可
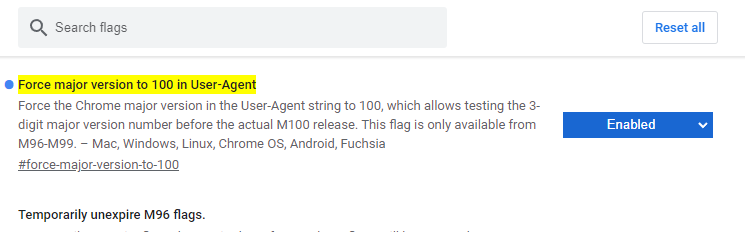
Chromeのアドレスバーに「chrome://flags/#force-major-version-to-100」と打ち込む。
Flags(実験機能)のページが表示されるのでEnabledにする。
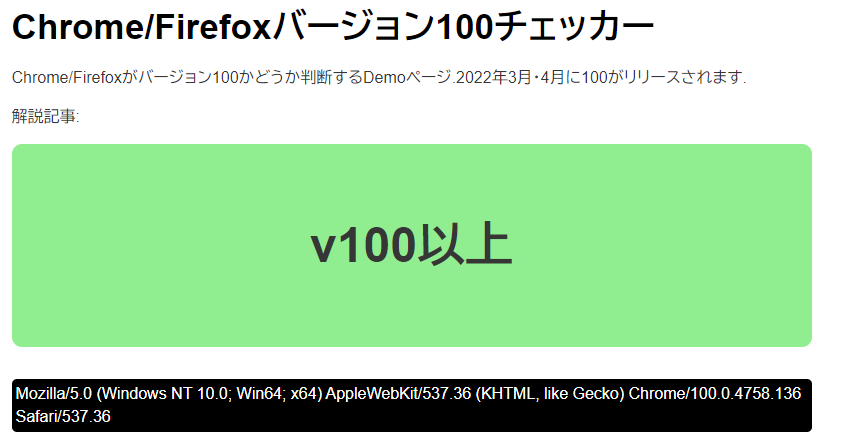
これで仮想的に100になり、以下のデモでも100と表示されるようになります!
上記設定を行うと以下のようにv100以降であると表示されます。




 購読
購読 配信
配信 RSS
RSS