【2023年最新】用途・テーマ別CSSフレームワークをとにかく沢山紹介

「Best CSS Framework」等でよく見るCSSフレームワークを王道からマイナーまでとにかく沢山テーマ別に容量・用途と共に一覧形式でご紹介します。
※Vue・ReactのUIフレームワークは含みません
【表】CSSフレームワーク一覧
まずは表で気になるものを探してみてください。テーマはそれぞれ目次に掲載していますので適宜スキップして御覧ください。
| カテゴリ | 名称 | CSS容量 | 特徴・最近の動向 | JavaScript | 公式サイト・ドキュメント |
| 四天王 | Bootstrap 5 | 152KB | 5以降は脱jQuery | 必須 | https://getbootstrap.com/docs/5.0 |
| Bulma | 201KB | NavBar等はJSが必要 | 一部必須 | https://bulma.io/ | |
| Tailwind CSS | 301KB | ユーティリティファーストの代名詞 | 不要 | https://tailwindcss.com/ | |
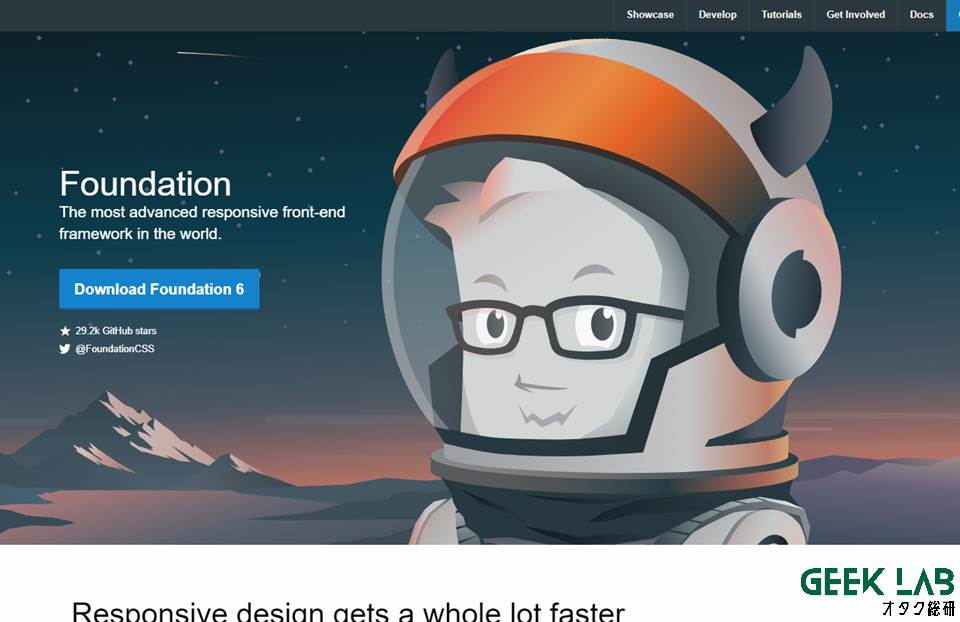
| Foundation 6 | 154KB | Bootstrap並の人気 | jQuery依存 | https://get.foundation/ | |
| 機能豊富 | Tachyons | 72.2KB | Tailwindより軽いユーティリティファースト | 不要 | https://tachyons.io/ |
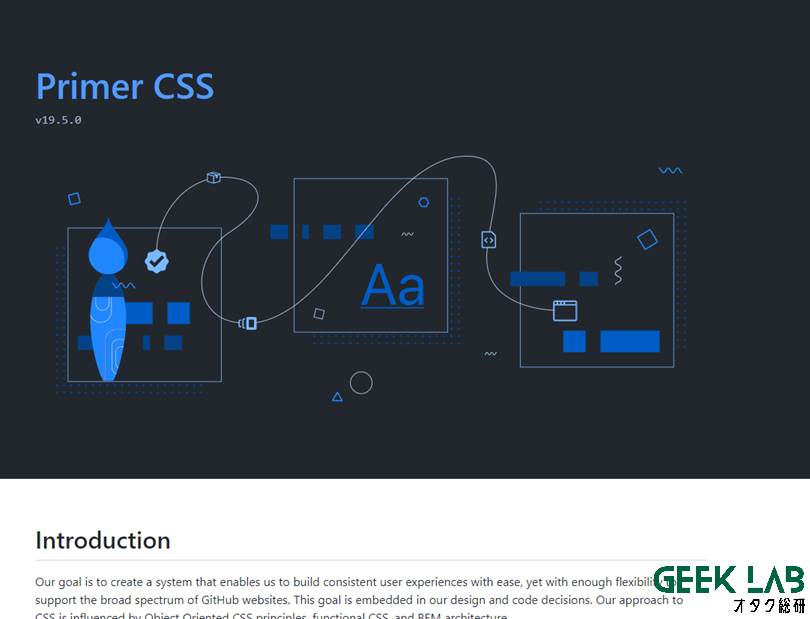
| Primer | 482KB | GitHub謹製。ボタンとかまんまGitHub | https://primer.style/css/ | ||
| HiQ | 112KB | ちょっと丸く汎用性に長けている | https://jonathanharrell.github.io/hiq | ||
| UIKit | 69.19KB | 130KB程度でjQuery非依存 | 必須 | https://getuikit.com/ | |
| PatternFly | 178KB+α | NavBarの完備のモダンデザイン | https://www.patternfly.org | ||
| Pico.css | 68.9KB | 軽量ながら豊富なコンポーネントを完備 | 不要 | https://picocss.com/ | |
| Blaze UI | 82.5KB | 上記同様軽量が売り | https://www.blazeui.com/ | ||
| Semantic UI | 613KB | クラス名が直感的。jQuery非依存 | 必須 | https://semantic-ui.com/ | |
| Carbon Design System | 570KB | IBMのUIフレームワーク | https://www.carbondesignsystem.com | ||
| Fomaitic UI | 1,300KB | Semantic-UIのフォーク | jQuery依存 | https://fomantic-ui.com | |
| turretcss | 91.4KB | 非常に”今風”漂うデザイン | 不要 | https://turretcss.com | |
| Vanilla Framework | 276KB | Ubuntuチームが開発 | https://vanillaframework.io/ | ||
| マテリアル デザイン |
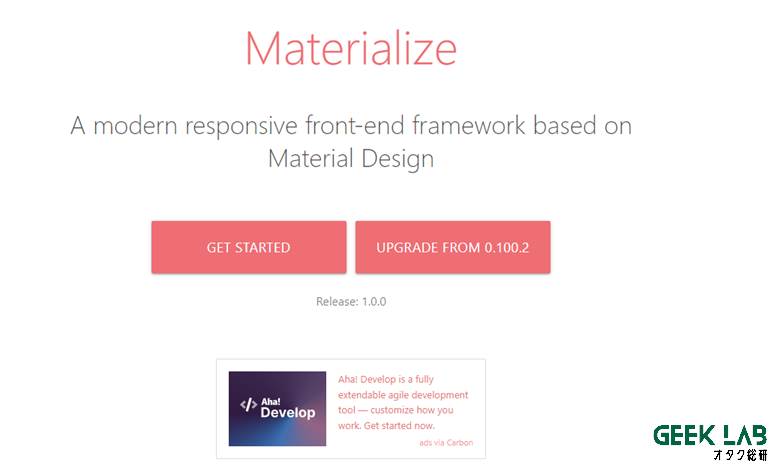
Materialize | 176KB | ここ3年更新無し | jQuery依存 | https://materializecss.com/ |
| Material Components | 462KB | MDLの後継プロジェクト | 必須 | https://material.io/components/web/ | |
| MUI | 43.4KB+JS | ここ2年更新なし | https://www.muicss.com | ||
| 軽量 シンプル |
Pure.css | 0.9KB(Core) | +αのトッピング形式 | 不要 | https://purecss.io/ |
| Water.css | 22.1KB | 自動ダークモードにも軽量ながら対応 | https://watercss.kognise.dev/ | ||
| Skeleton | 11.1KB | ミニツール等に使われる | http://getskeleton.com/ | ||
| Milligram | 8.8KB | Skeleton CSSに似ている | https://milligram.io/ | ||
| Base | 9KB(Core) | +αのトッピング形式。モダン | https://unpkg.com/@getbase/[email protected]/index.html | ||
| Mini.css | 45.7KB | リポジトリはArchive済み | https://minicss.org/ | ||
| Chota | 18.1KB | タブ実装もされている軽量CSS | https://jenil.github.io/chota/ | ||
| Noクラス | Tacit | 5.49KB | Noクラスながらボタン等の実装もあり | https://yegor256.github.io/tacit/ | |
| MVP.css | 8.45KB | Noクラスフレームワーク | https://andybrewer.github.io/mvp/ | ||
| new.css | 4.5KB | Noクラスフレームワーク | https://newcss.net/ | ||
| awsm.css | 13.1KB | もはやMarkdownパーサー並 | https://igoradamenko.github.io/awsm.css/elements.html | ||
| マイナー 最新 |
Beercss | 60.9KB | Star数170の新しいマテリアルデザイン | 必須 | https://www.beercss.com/ |
| Picnic CSS | 38.5KB | GitHub Star数3.5k | 不要 | https://picnicss.com/ | |
| Spectre | 45KB | 最終更新は2年前だが筆者超お気に入り | https://picturepan2.github.io/spectre/index.html |
追加更新分(04/11以降)
Onsen UI https://onsen.io
FAST Design(Microsoft製)https://www.fast.design/
超王道!CSSフレームワーク四天王
早速簡潔にご紹介。それぞれのデモや詳しい使い方は適宜公式ドキュメントをご確認してください!
もはや説明不要のCSSフレームワークの王様です。ver5からjQuery非依存になり高速動作も期待出来ます。MDB等のテーマも充実。
→https://getbootstrap.com
こちらも有名で、基本的にCSSオンリーで完結します。VueフレームワークとしてBurfy等の派生もあります。機能拡張パッケージも提供しています。
→https://bulma.io
3. Tailwind CSS
ファイル容量: 301KB
CSSの記述を減らす「ユーティリティファースト」の代名詞的な存在。人気はあるものの開発者によって好き嫌い分かれます。
!https://tailwindcss.com
昔からBootstrapと同じくらい人気のあるフレームワークです。
→https://get.foundation
基本的にすべて実装済みのフレームワーク
続いて四天王ほど有名ではないがアラートやNavBarまで実装済みの高機能フレームワークを紹介。
5. Tachyons
開発元がGitHubなだけあって、GitHubのような見た目のアプリを作れます。
→https://primer.style/css/
マテリアルデザインが特徴でモバイルとの親和性も良いですが、最終コミットが2年前で今後更新の気配はありません。
→https://materializecss.com
丸みを帯びたデザインが特徴の明るいテーマでおなじみのフレームワーク。
→https://getuikit.com
9. Semantic UI
ファイル容量: 613KB (JS必須)
→https://semantic-ui.com/elements/button.html
とにかくシンプル!超軽量フレームワーク
続いてちょっとした社内ツールやミニツールにピッタリのシンプルかつ軽量なフレームワークの紹介。
コアCSS+フォーム用CSSといった風に自由に付け足せるトッピング形式が特徴です。グリッドすら分離しているのでグリッド不要なページなどにも有用です。
→https://purecss.io
11. Water.css
ファイル容量: 27.1KB
日本ではあまりポピュラーではありませんが、GitHub Star数6k超えです。軽量の部類ながら、ダークテーマにも対応。
→https://watercss.kognise.dev/
こちらはおそらく一番最初に連想する超軽量フレームワーク人が多いのではないでしょうか。軽量ながらレスポンシブなグリッドにも対応してます。
→http://getskeleton.com/
かつてNode.jsの公式ホームページにも採用されていた、Skeletonに非常に似ているフレームワークです。
→http://getskeleton.com/
14. Base
ファイル容量: 9KB(core)
Pure.cssと同様+αトッピング方式が特徴のフレームワークです。若干ユーティリティファーストの思想も取り込まれています。
→https://unpkg.com/@getbase/[email protected]/index.html
軽量CSSのなかでは割と実装はしっかりとしていますが、プロジェクトのGitHubリポジトリはArchiveになっており更新はありません。
→https://minicss.org
クラス付与すら不要なNoクラス
単純にHTMLをマークアップするだけ。あとはCSSを読み込むだけでスタイルが適用されるのが特徴のNoクラスフレームワークを紹介。
ここらへんから急にマイナーになります。Noクラスは独特な特徴はあまりない印象です。
Noクラスとして主に海外で人気のフレームワークです。
→https://yegor256.github.io/tacit/
18. new.css
→https://newcss.net
今から流行る?マイナー&筆者お気に入り
最後にあまり有名でないものと筆者お気に入りを紹介して終わります。
ビールのアイコンが特徴な比較的モダンなマテリアルデザインフレームワークです。YouTubeやネトフリのCloneデモを見ることが出来ます。
→https://www.beercss.com
→https://picnicss.com
β版で開発は終わってしまいましたがとても使い勝手が良いです。Vueに対応した「Vectre」もあります。
→https://picturepan2.github.io/spectre/
(03-14更新)追加フレームワーク
Carbon Design System
https://www.carbondesignsystem.com/
IBMが開発している企業発のオープンソースフレームワークです。おもに自社IBM Cloudのダッシュボードに使われています。CSS/JS以外にもReact,Angular,Vue,Svelteに対応。


















 購読
購読 配信
配信 RSS
RSS