【超簡単】2023年にGoogleアナリティクスのUA廃止!GA4へのワンクリック完全移行ガイド

本記事ではGoogleにより推奨されている、従来のユニバーサルアナリティクス(UA)からアナリティクス4(GA4)への移行を概要と共に、ワンクリックで行う手順を詳しく解説致します。
※すでにGA4とか知ってるよ~って方は2段落以降にスキップして下さい!
UAが2023年7月に廃止→GA4に完全移行
つい最近からGoogleアナリティクスのUA(ユニバーサルアナリティクス)の管理画面で以下のような新しいバージョンへの移行の案内が表示された方も多いのではないでしょうか。
2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
GA4って?何が変わったの?
ではまずGA4というワードについて説明します。
とても端折って説明しますと、従来のシステムが「UA(ユニバーサルアナリティクス)」・新しいシステムが「GA4(Googleアナリティクス4)」ということです。
また、表面的にすぐ分かるGA4とUAの違いは測定IDにあります。
従来のUAの測定IDは「UA-000000」形式だったものの、新しいGA4では「G-XXXXXX」形式になりました。そして、2023年に移行しますという旨のメッセージが最近UAの管理画面に表示されるようになったのです。
なぜGA4にするのか?という話なのですが、GA4ではPV数中心の解析からイベント中心の解析へと変わったというのが大きな点です。
近年はウェブだけでなくアプリ内アクセスが増え、ページビューという概念が以前ほど重要視されなくなりました。そこで、新しいアクセス解析の手法を取り入れた「Googleアナリティクス4」が2020年にリリースされました。
GA4では従来のUAとは違い、「Web」「アプリ」と言ったアクセス元によってビューを切り替える必要がなくなりすべてのデータを1つのプロパティで見られるというのも特徴です。
GA4移行ウィザードに従うだけ
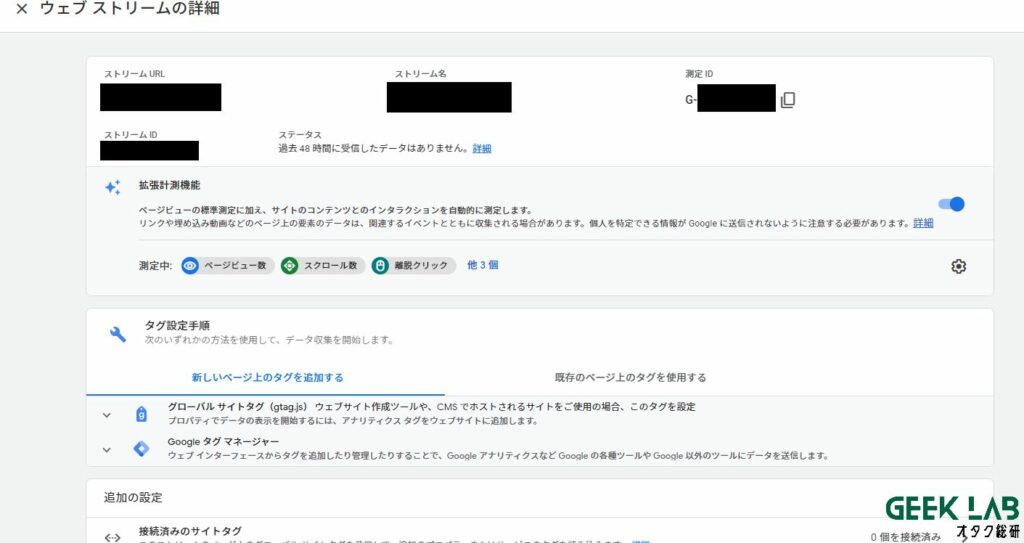
この移行が超簡単である理由は、従来からgtag.jsを読み込んでアナリティクスを設定していた場合そのままUA-000000形式のコードが利用可能=移行に伴うコード変更が不要という非常に便利な仕組みが利用出来るからです。
逆に、analytics.jsを読み込んで設定していた場合はheadタグ内に挿入するコードを変更する必要があります。
headタグの変更も不要!移行手順
それでは早速移行手順を紹介します。基本的に以下の公式ドキュメントを参考にしています。迷ったら一次情報を参照してください。
UAプロパティ画面の設定
トップページにアクセスした際にアナウンスが有る場合は青いボタンを、ない場合は[画面左下の設定]→[プロパティ]→[GA4移行アシスタント]へアクセスします。
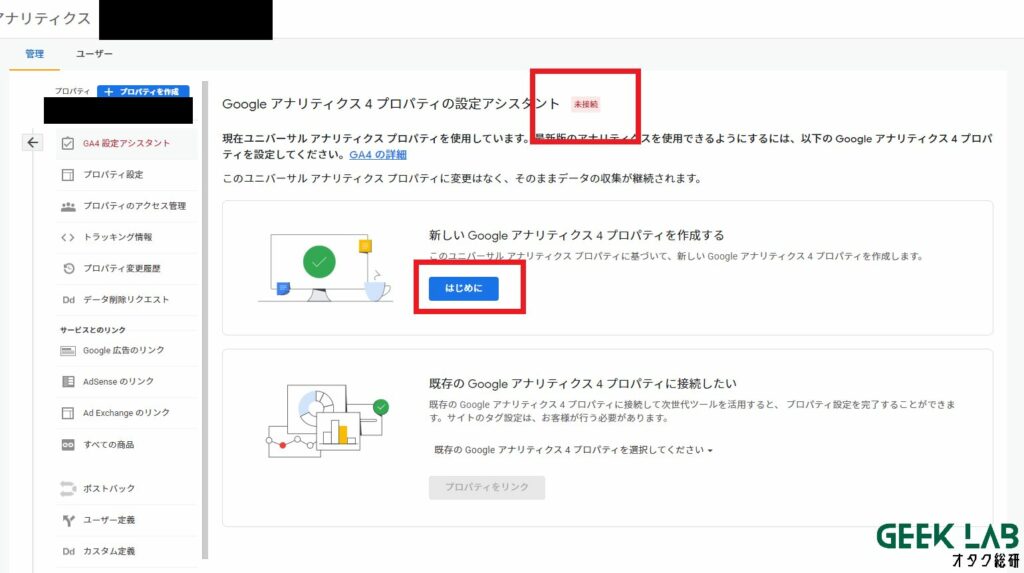
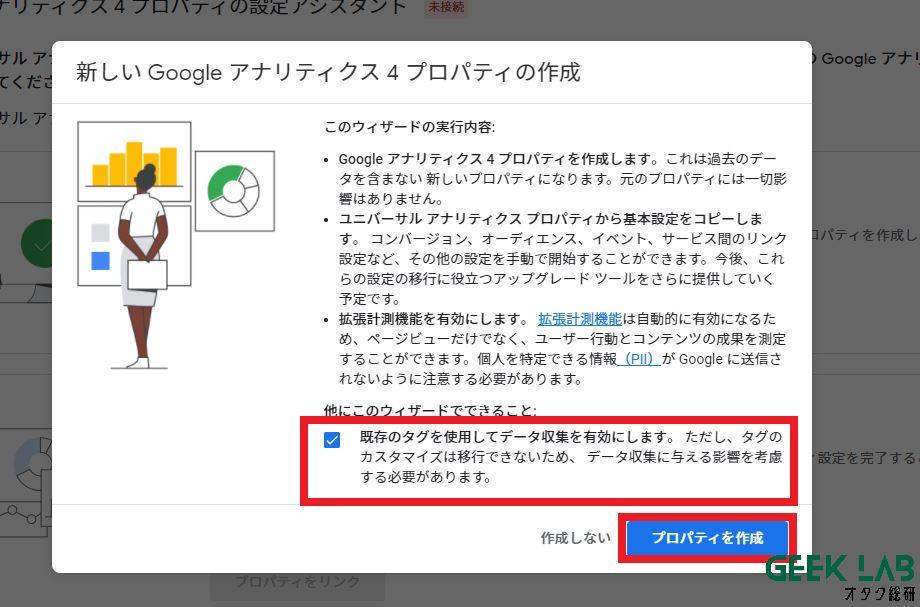
次に「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」をクリック。
※この状態では赤い”未接続”マークになっています
そして、先程解説したgtag.jsを使っている方は「既存のタグを使用してデータ収集を有効にします」にチェックを入れます。(おそらく既に入ってます)
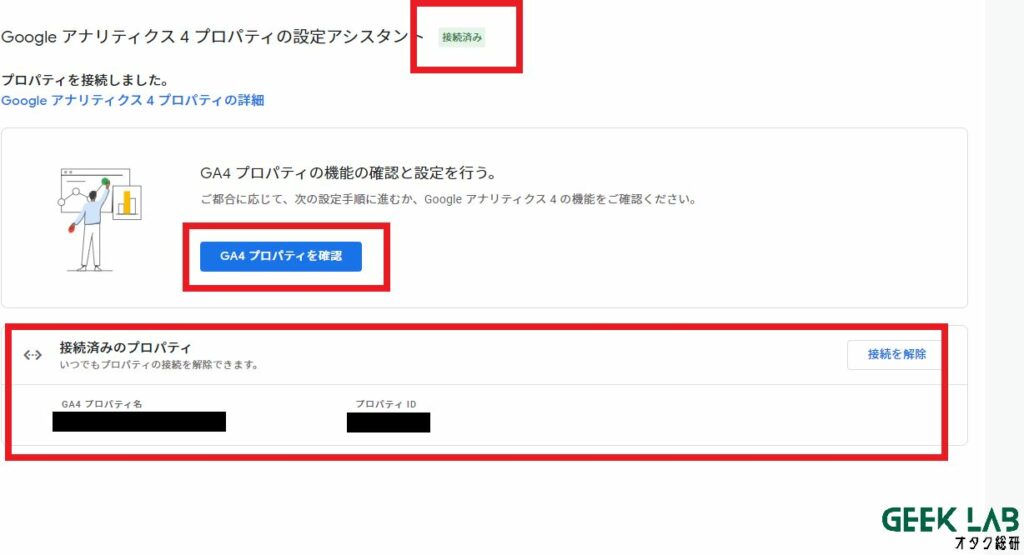
これで移行の設定は以上です!この時点で移行は完了し、GA4でのアクセス解析が有効になりました。成功している場合には先程”未接続”だったマークが緑の”接続済み”マークに切り替わってます。
GA4プロパティ画面で確認
次にGA4のプロパティの設定にアクセスして確認しましょう。
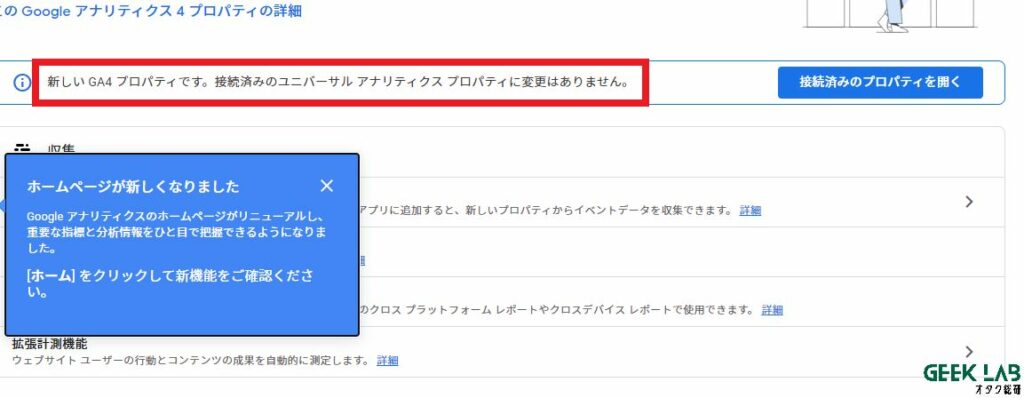
[管理]→[設定アシスタント]にアクセスして、「XXXXに接続しました」という緑のラベルと「新しい GA4 プロパティです。接続済みのユニバーサル アナリティクス プロパティに変更はありません。」が表示されていれば問題ありません。
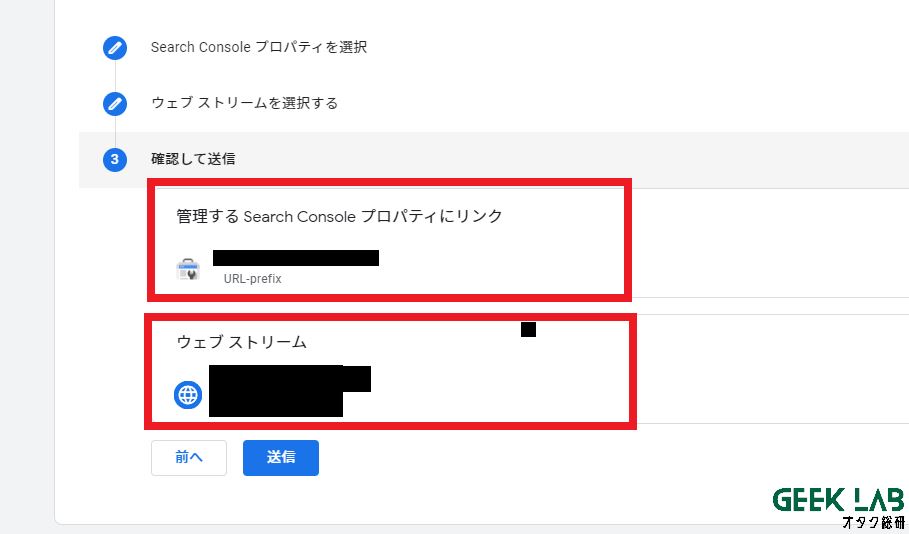
任意:Search Console等の連携
Search ConsoleやGoogle広告との連携は新たに行わなければなりません。
といってもプロパティを選択するだけなので特に説明は不要だと思います。
UAとGA4、並行してデータ収集が可能
最後にUAからGA4へ移行に関して、もう気づいてるかも知れませんがいいところを紹介して終わります。
それは、従来のUAと移行先のGA4のどちらでもアクセスデータを収集・蓄積することが可能であるという点です。

これまでUA→GA4へ移行したかった場合、UAのタグを削除して…GA4プロパティを新規作成…GA4タグを挿入…という手順が必要でタグを移行したらもうUAでのアクセス収集ができなくなる状態でした。
ですが、移行アシスタントを用いるとこれまで長い間使ってきたであろうUAのデータに上乗せで蓄積しつつ、GA4のデータも新たに蓄積する事が可能になりました。
最後に…
2023年の7月にUAは廃止されます。それまでにデータのエクスポート等忘れることがなきよう、よいアクセス解析ライフをお楽しみ下さい。












 購読
購読 配信
配信 RSS
RSS