デジダル庁発足!早速Webサイトを解析してみたらNuxtJSで超今風だった。

9月1日に正式に「デジタル庁」が発足しました。菅首相が肝としている政策だったので思ったよりも早めに動いたなという印象です。ってことでWebサイト、解析しちゃいますか。
中央省庁とは思えない今風デザイン!
先ずはサイトにアクセスしてみて一通り見てみてください。
まるでWordPressをインストールした直後かのような構成は!
無駄な見にくいデザインはいらない。そういうデザインで素晴らしい。と思います。
Simple is best!
ロゴは無駄に装飾しない「デジタル庁」のみ。ちょっとシンプルすぎでは?と思うのですがそれも良い。詳しくはサイトに書いてあります。意外とこだわってるようです。
サイトフォントやロゴはNoto Sansを使っていて視認性抜群!
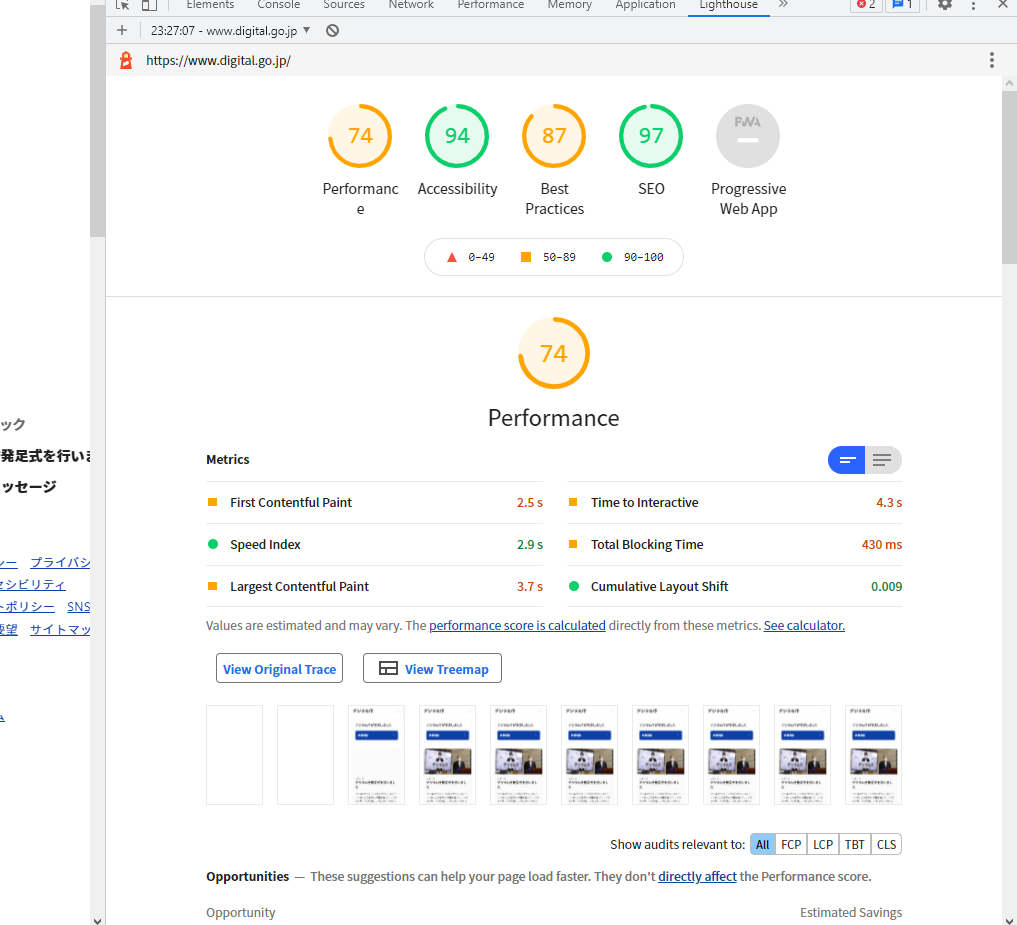
Lighthouseでの測定結果
Chrome系ブラウザについてるWeb測定ができるやつ「Lighthouse」を使ってみました。
モバイルの指標はPerformer74点。まずまずの数値です。Twitterでもスマホだとちょっと重いという話を効いてますね…

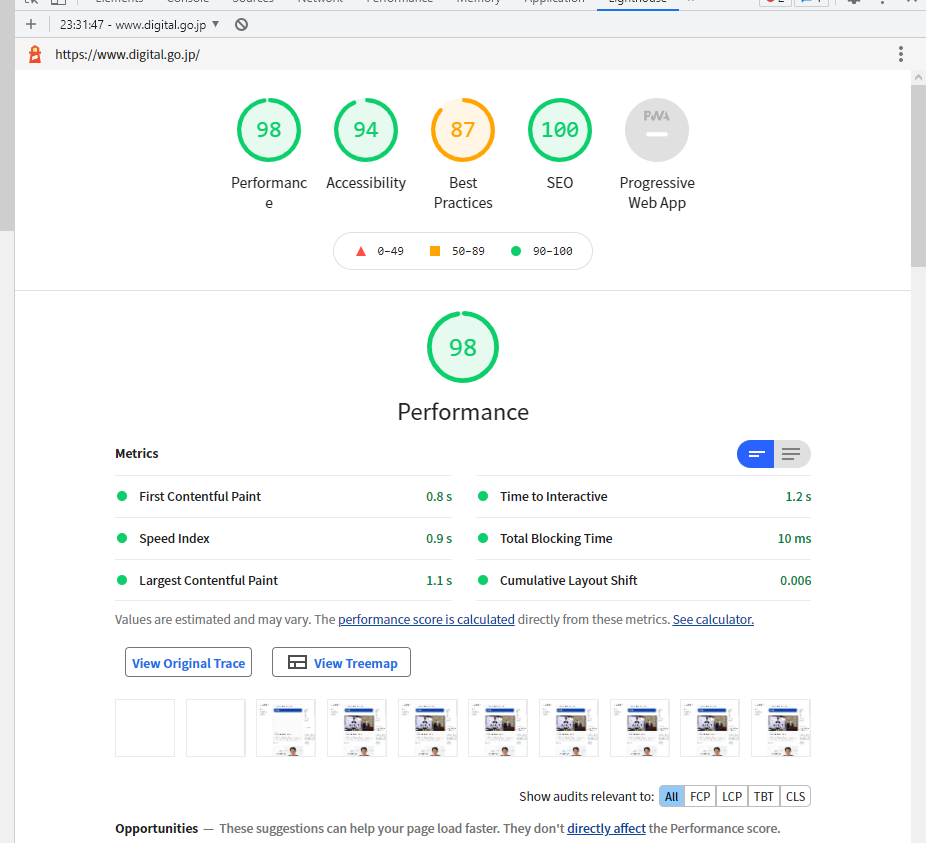
デスクトップだとPerformance98点。ほぼ完璧ですね!SEOも100点。

見事金融庁に勝てました!当たりまえか。
内部システムを解析しよう
まさかのHTTP/3!
これには正直驚きました。中央省庁のくせに最新HTTPプロトコルのHTTP/3で配信されているとは…
HTTP/3とは2018年に制定されたハイパーテキスト転送プロトコルです。Googleを始め多くのサイトで使われ始めています。
財務省や気象庁などの既存の中央省庁のホームページは調べた限りほとんどHTTP/1.1が使われており、ここらへんだけでも新たにデジタル化専門の省庁を新設した甲斐があったと思います(規模w)

ちなみにこのサイトは先月PHP-FPM+HTTP/2に以降しました。
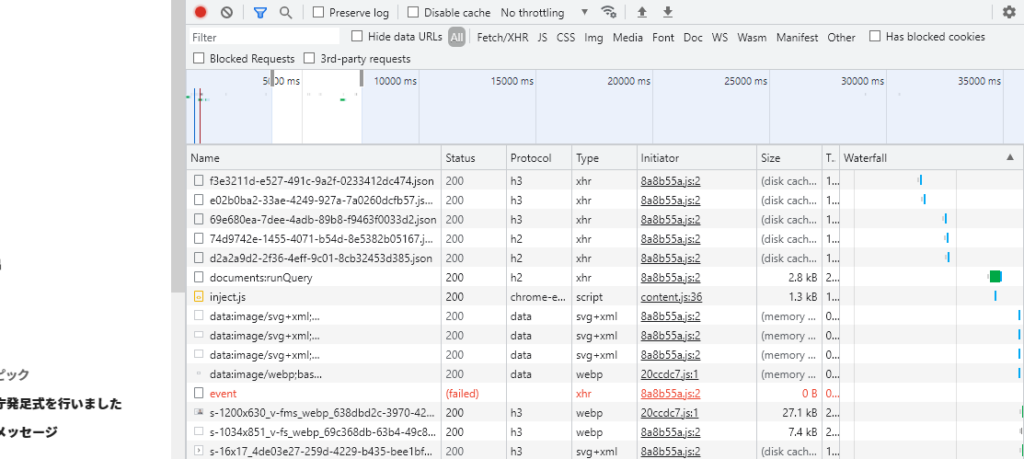
画像もWebp配信
画像も次世代型画像配信形式Webpを利用してます。画質を落とさずサイズを落とせるそこそこ素晴らしい形式ですね。
使ってる言語は?
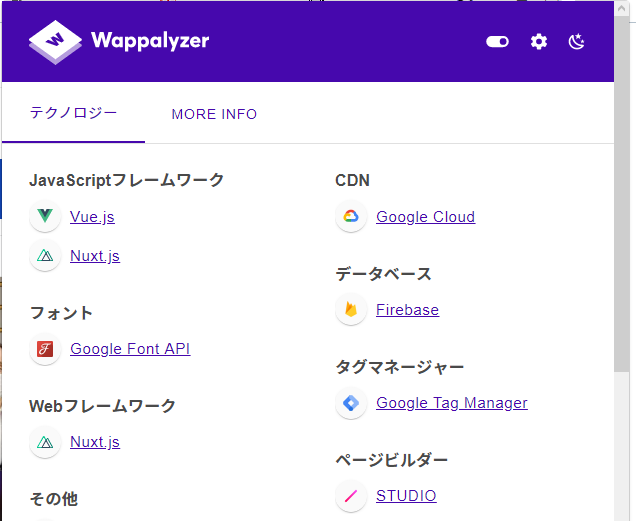
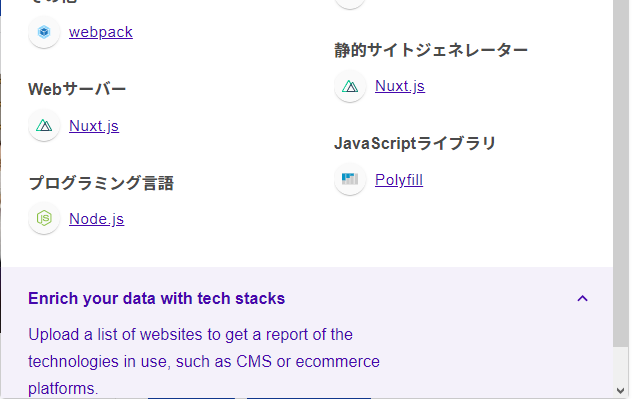
WappalyzerというWebサイトで使っているサーバーや書いてある言語などがすぐわかる拡張機能があるので調べてみました。以下の結果になりました。
て、て、て、て、手打ちHTMLじゃない…?中央省庁なのに嘘だろ…と目を疑いました()
言語としてはNode.js(JavaScript)を使っており、フレームワークにNuxt.js使っているようです。
Wappalyzerから見るにStatic Site Generator(SSG)を利用してるのでしょうかね…?SSGとは静的サイトジェネレーターのことでビルド時に全部ひっくるめて完全なHTMLファイルを生成する手法で出来たのをホスティングする方式です。
あーでもやっぱ違うのかな?SSGはSEO的には良いけど頻繁に情報を更新するサイトにはビルド時間とか考えると不向き…?御免なさいフロントエンドあまり詳しくなくて…
ページビルダーにはSTUDIOを使ってます。ほんと優秀ですねSTUDIOは。
あとデベロッパーツールのNetworkタブを見る限りSPAっぽいですね。
ゴミカスInternet explorerにも対応できるようにJSライブラリとしてPolyfillを使い互換性を上げているのが見受けられます。また、タグマネージャー等の部分的だけでなく、全体的にGoogle Cloud Platformを使っているようですね。CDNにも使ってる?って書いてある。
まとめ
まぁ民間人が多く介入しているので当たり前といえば当たり前ですがデジタル庁らしいサイトの作りでした。参考にさせて頂きます…
ちなみに、ここには書いてなかったのですがWebサーバーはNginxでした。アクセス過多でバレちゃいました。










 購読
購読 配信
配信 RSS
RSS