【TWA】完全開発ガイド=超簡単にPWAをPlay Storeで配信しよう

PWAに対応したWebサイト・Webアプリケーションはほんの少し手を加えるだけでAPKを作成することができ、Google Play Storeに配信することができるのです。
本稿ではPWAのアプリ化を実現する技術「TWA (Trusted Web Activity) 」のすべてを伝授します。
TWAがあればAndroid開発は用無し
本セクションではTWAについて解説します。
リード文で説明した通り、TWAとはTrusted Web Activityの略称でWebアプリをネイティブアプリのように振る舞うPWAを更に進化させ、APKとしてパッケージ化・Google Play Storeに配信できる最近提唱された技術です。
TWAのメリット
TWAのメリットは以下の通りです。
- Java/Kotlinでの開発が不要
- 環境構築すら不要
- クロスプラットフォーム開発ですべてのOSに対応できる
- Google Play Storeに配信できる
- アプリサイズが超軽量
- ブッシュ通知も送れる
これまで、ウェブアプリをネイティブアプリとして使いたい場合、「Android WebView埋め込み」や「Chrome Tab」・「Unity WebView」といった技術を活用するしかありませんでした。
そのためChromeの最新技術を使えなかったり、動作が安定しなかったりといった問題がありました。ですが、TWAが登場したことでChromeがそのまま実行されるためすべての最新機能が使える点も大きいです。つまり、Web Pushを使ったプッシュ通知の送信も可能です。
また、ほとんどのメリットはPWAと被るのですがTWAならではのメリットはもちろんPlay Storeに配信できるという点です。
その他にもアプリサイズがわずか180KB程度というのも魅力の一つです。
TWAのデメリット
もちろんデメリットもあります。以下の通り。
- ネイティブアプリよりかUXに劣る
- OSに依存する機能は使えない
OSに依存する機能とは例えばピクチャインピクチャやオーバーレイなどです。これらをウェブアプリで使いたい場合はIonic/Cordovaなど、更に高度なKotlinも呼び出せるようなフレームワークを活用することがいいでしょう。
そんなTWAを早速試してみましょう。次セクションにて詳細に解説します。
Android Studioも不要!TWA化超簡単ガイド
今回、PWAをアプリ化する最も簡単な手順としてChromeのチームが開発しているTWA変換ツール「Bubblewrap CLI」を用います。
これを使えば、JDKのインストールからAndroid SDKの導入・PWA Manifestの解析などすべての処理を行ってくれます。つまり、Android開発のデファクトスタンダードであるAndroid Studioのインストールすら不要。
まさにウェブ開発者なら必見のツールなのです。
Bubblewrapのインストール
インストールはnpmから行います。グローバルでInstallしましょう。
npm i -g @bubblewrap/cli
TWAウィザードで情報入力
次に適当な名前のディレクトリを作成。作成したら、以下のようにPWAアプリの情報が記載されているWebManifestのURLを引数に初期化させます。
PS C:\twa> bubblewrap init --manifest <ManifestファイルのURL>
? Do you want Bubblewrap to install JDK? (Enter "No" to use your JDK installation) Yes Downloading JDK 11 to C:\Users\<User>\.bubblewrap\jdk Downloading the JDK 11 Sources... >> [████████████████████████████████████████] 100% | 188831k of 185929k ? Do you want Bubblewrap to install Android SDK? Yes ? Do you agree to the Android SDK terms and conditions at https://developer.android.com/studio/terms.html? Yes Downloading Android SDK to C:\Users\<User>\.bubblewrap\android_sdk Downloading the Android SDK... >> [████████████████████████████████████████] 100% | 84490k of 84490k Decompressing the Android SDK...
あとはウィザード形式で情報を入力します。WebManifestの情報を取得した状態でおこおなうので、基本的にEnterを押せばよいです。
すべての項目で詳しい説明が表示されるため迷うことはないです。
途中に以下のようにApp Bundleを自己署名するための証明書ファイルのパスを尋ねらますが、そのまま何も入力せずにEnterを押しでください。
Signing key information (5/5) ︙ - Key store location: The location of the key store in the file system. - Key name: The alias used on the key. ? Key store location: C:\twa\android.keystore ? Key name: android Generating Android Project. >> [████████████████████████████████████████] 100% Project generated successfully. Build it by running bubblewrap build
これで初期化は終わり、後はビルドするだですが大きな注意点があるのでご注意。
ビルド(Bubblewrap不使用)
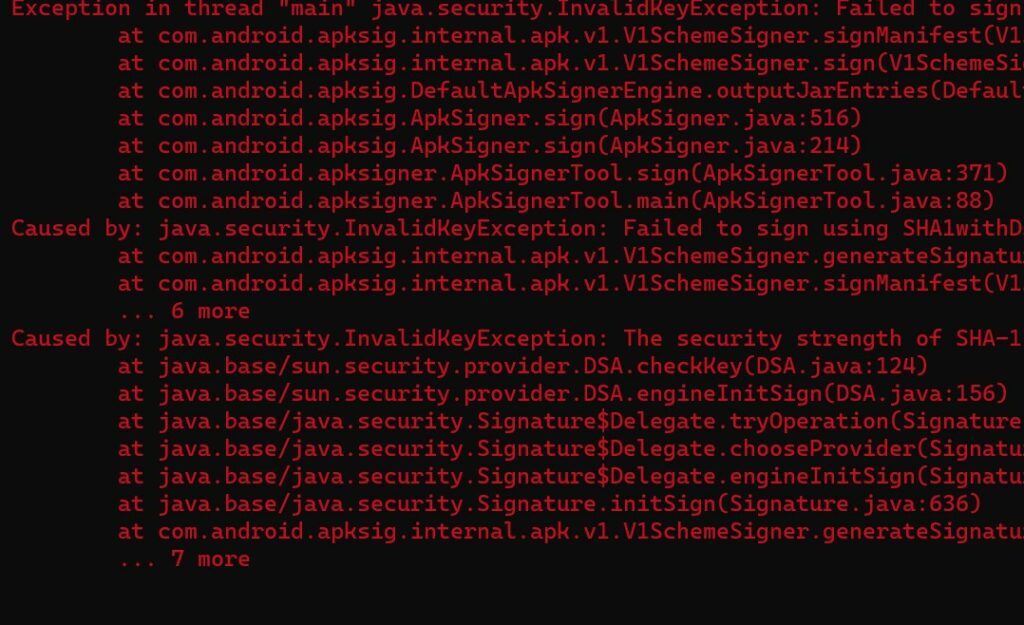
初期化して作成されたのであとは言われた通りbubblewrap buildでビルドすれば終わり!と言いたいところだがBubblewrapのビルドコマンドではどうしても失敗してしまいます。
筆者もかれこれ3時間悩みました。結論、ビルドにはBubblewrapを使用しないことがベストです。Bubblewrapで作成されたファイルは単純なAndroidアプリプロジェクトですので直接ビルドコマンドを叩くことでエラーを回避できます。
先程初期化をしたプロジェクトディレクトリでビルドさせます。以下のコマンドを入力。
./gradlew bundle
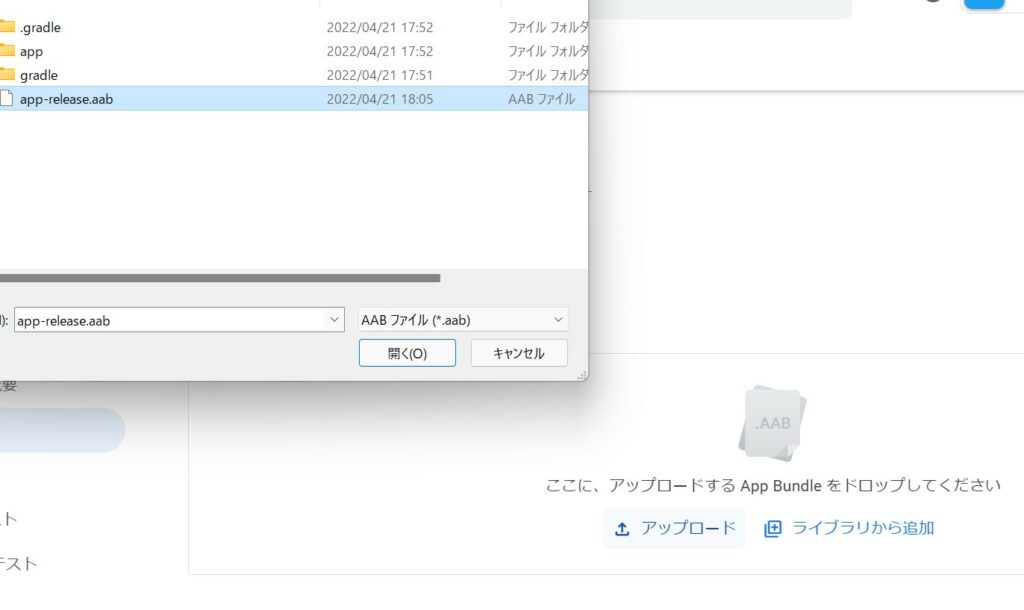
これで以下のディレクトリにApp Bundle File (app-release.abb)が作成されるので作業しやすいようにプロジェクトディレクトリのルートに配置しましょう。
※これまで散々APKと書いていましたが、Google Play Storeにアップできるのは拡張子がabbのApp Bundleのみですのでご注意
証明書の作成と自己署名
これでABBファイルをPlay Consoleにアップすれば終わりかと思えば大間違い。最後に自己署名を行う必要があります。
先程のウィザードでKeyFileを「android.keystore」に、Keynameを「Android」に設定したので以下のコマンドをコマンドプロンプトで入力します。
keytool -keystore android.keystore -genkey -alias android -validity 20000 -keyalg RSA
※PwerShellで入力すると文字コードの影響で文字化けします。詳しくはこの記事を参照。
※validityで有効期限を指定するのですがあまりに短いと怒られるので注意。
やっと最後です。abbファイルを自己署名します。以下のコマンドを入力。パスワード以外に何も入力しないのでPowerShellでもOKです。
PS C:twa>jarsigner -keystore android.keystore app-release.aab android キーストアのパスワードを入力してください: jarは署名されました。 警告: 署名者の証明書は自己署名されています。
最後にPlay Storeに申請
そしてあとは署名されたApp BundleファイルをPlay Consoleにアップロードして、審査に合格すればPWAをTWAをにしてPlay Storeに公開する手順は完了です。お疲れ様でした。
以上、PWAアプリをPlay Storeに公開できるTWAの手順でした。ビルド時に多少面倒な手続きが必要ですが、Android Studioをインストールして…Kotlin/Javaを学んで…ってやるより1億倍簡単ですので是非お試しください。





 購読
購読 配信
配信 RSS
RSS