Nuxt+Content+Cloudflareで無料でブログを作ろう!【初心者向け】

この記事ではNuxt.jsとnuxt/contntとCloudflareを活用して、完全無料でブログを作ってWebページとして公開する方法をご紹介します。初心者でもわかりやすいように説明いたしますので宜しくおねがいします。
大まかな仕組み+無料で作る方法
nuxt/contentを使えばブログがスグできる
nuxt/contentはGitベースのMarkdownで書けるヘッドレスCMSです。
- 全自動ルーティング
- SSGのサポート
- 開発環境上でMarkdownを直接編集可能
Nuxt導入時に一緒にインストールすることができ、特別な設定無しにブログの基幹を用意してくれます。更に、人力翻訳の日本語ドキュメントもあり困ってもある程度は対応出来ます!
Cloudflare Pagesは無料なのに最も自由
静的ホスティングサービスには他にもNetlifyやHeroku・Vercel(三角おにぎり▲)といったサービスがあり、そちらを使っていただいても全然いいのですが、Cloudflare Pagesというサービスが最も自由度の高いので今回はそちらを使います。
完全無料で以下の機能が使えます。帯域幅・リクエストも無制限です!
| ビルド | 500回/月 |
| サイト数 | 無制限 |
| リクエスト数 | 無制限 |
| 帯域幅 | 無制限 |
他にもCloudflareが署名しているSSL証明書も無料で利用可能と、Jamstackプロジェクトのホスティングサービスの決定版ですよね。
※他サービスとの比較はQiitaとかで検索すれば見つかります。
実際に作って公開しよう
ファイルをDLしたい方はこちら
下準備+Nuxt.jsプロジェクト作成
デプロイ・ビルドなどをGithub経由で行う都合上、基本的に全てのコード・アセットはGitで管理し、GitHubを用います。GitやGitHubが?という方はググって下さい…
また、Cloudflareのアカウントを事前に作成して下さい。以下のリンクから作成できます。
さて、早速環境構築をしていきましょう。Nuxt.jsプロジェクトは最新のnpmを導入しているならウィザード形式で作成できます。
npx create-nuxt-app <your-project-name>
と入力すると、質問攻めされますので以下のような感じに回答して下さい。
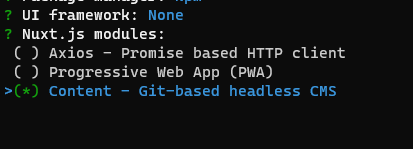
create-nuxt-app v4.0.0 ✨ Generating Nuxt.js project in a ? Project name: a ? Programming language: JavaScript ? Package manager: Npm ? UI framework: None ? Nuxt.js modules: Content - Git-based headless CMS # ↑ココでContentにチェック! ? Linting tools: ESLint ? Testing framework: None ? Rendering mode: Universal (SSR / SSG) ? Deployment target: Static (Static/Jamstack hosting) # ↑今回はSSGで静的ファイルを出力することにしました ? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript) ? Continuous integration: None ? Version control system: Git
ポイントはNuxt.js modules:の質問のところで、Content – Git-based headless CMSにチェックを入れるということです。作成時に、一緒にブログ機能を導入できるんです。
より詳しいcreate-nuxt-appの解説は以下Qiita記事にあります。(勝手に紹介スミマセン)
記事を書いて保存
記事はMarkdown形式で書き、contentディレクトリに保存すると自動でルーティングしてくれます。
以下のMarkdown文をcontentディレクトリに新たにarticlesディレクトリを作成して、保存して下さい。
/content/articles/blog-1.md
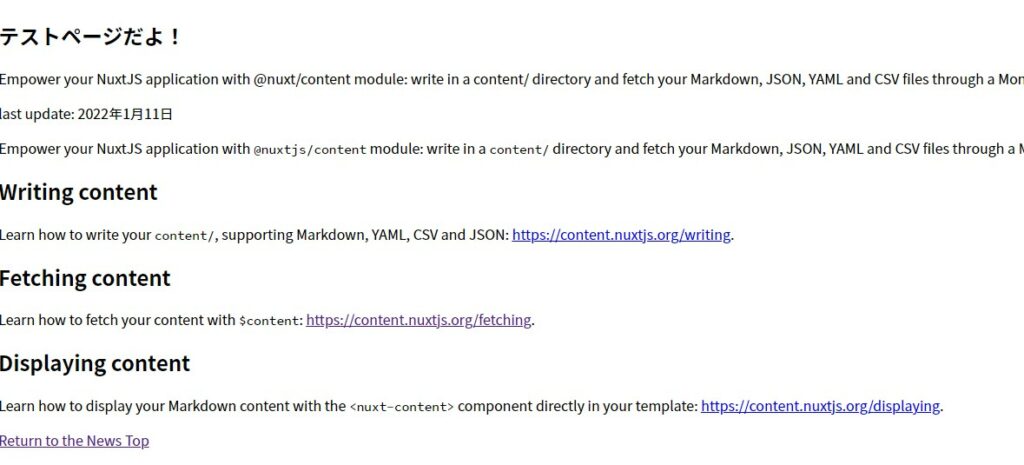
--- title: テストページだよ! description: 'Empower your NuxtJS application with @nuxt/content module: write in a content/ directory and fetch your Markdown, JSON, YAML and CSV files through a MongoDB like API, acting as a Git-based Headless CMS.' --- Empower your NuxtJS application with `@nuxtjs/content` module: write in a `content/` directory and fetch your Markdown, JSON, YAML and CSV files through a MongoDB like API, acting as a **Git-based Headless CMS**. ## Writing content Learn how to write your `content/`, supporting Markdown, YAML, CSV and JSON: https://content.nuxtjs.org/writing.
通常のマークダウン記法に加えて、最上部に—で区切られてる部分にYAML形式でメタデータを記入することができます。
上記の場合では、 title と description という名称でメタデータを記入しました。
記事を見るページを作る
もうブログの基幹部分はContentさんが作ってくれたのであとは表示部分を作っていきます。
まずは記事を見るページを作ります。URLによって動的に表示する物を変えるページを作りたいなら、_slug.vueというファイルを作成してそこに書きます。自動ルーティングしてくれるのがNuxtさんの良いところですよね。
/pages/_slug.vue
<template>
<div class="news">
<article class="content">
<h2>{{ article.title }}</h2>
<p>{{ article.description }}</p>
<p>last update: {{ formatDate(article.createdAt) }}</p>
<nuxt-content :document="article"></nuxt-content>
</article>
</div>
</template>
<script>
export default {
methods: {
formatDate(date) {
const options = { year: 'numeric', month: 'long', day: 'numeric' }
return new Date(date).toLocaleDateString('ja', options)
}
},
async asyncData({ $content, params }) {
// Sort & Get
const article = await $content('articles', params.slug).fetch()
return { article }
},
};
</script>
これでさっき作ったblog-1.mdを/blog-1 にアクセスると表示されます。これでブログ機能、半分完成しましたね。マスタッシュ構文やv-for等のVue特有の記述法は各自お調べ下さい…

YAML形式で書いたメタデータは、{{ article.description }}の様にマスタッシュ構文としてページに反映できます。もちろんscript内でheadとして指定も可能です。
記事一覧ページを作る
記事を見るページを作ったら次は記事一覧で皆さんに見てもらえる様にしましょう。
今回は記事作成日時が新しい順で最大10件表示するページをつくります。
/pages/index.vue
<template>
<div class="news-top">
<div class="news-list">
<ul>
<li v-for="article in article" :key="article.slug">
<nuxt-link :to="'/' + article.slug">
<p>{{ article.title }} / {{ formatDate(article.createdAt)}}</p>
</nuxt-link>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
methods: {
formatDate(date) {
const options = { year: "numeric", month: "long", day: "numeric" };
return new Date(date).toLocaleDateString("ja", options);
},
},
async asyncData({ $content }) {
// 記事を取得(作成日で降順にソート)
const article = await $content("articles")
.limit(10) // limit()で最大取得件数を指定
.sortBy("createdAt", "desc")
.fetch();
return {
article,
};
},
};
</script>
これで、/(ルート)にアクセスすると一覧がリストで表示できます。
記事を絞り込んだり、一覧を表示出来たりする部分はContentのクエリで指定できるので詳しくは公式ドキュメントを参照してみて下さい。

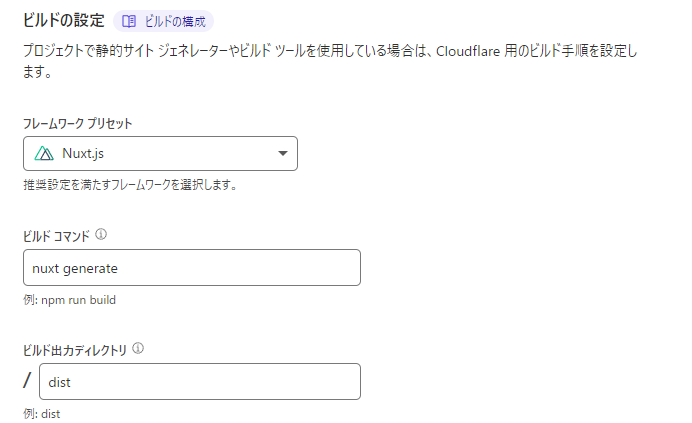
Cloudflare Pagesにデプロイ
あとは、各自でCSSを適用するも良し、UIコンポーネントで見やすくするも良し。自分で見える所を作れるのがHeadless CMの長所ですよね。
…ってことで一通りページが出来たら、GitHubにPushします。.gitingoreの設定はcreate-nuxt-appが自動でしてくれるので無視してOK。
git init git add . git commit -m "first commit" git branch -M main git remote add origin <remote-repo> git push -u origin main
終わりに
以上非常に駆け足にはなりましたが、完全無料でブログを作る方法を紹介しました。Wordpressのようなバックエンドシステムを使いたくない人、無料で使いたい人は是非お試し下さい。
コードの差分を公開しました
全てのコードを上げるには面倒なので、コードの差分を公開しました。リポジトリ名がphp-examplesなのは関係ないですw






 購読
購読 配信
配信 RSS
RSS