【JavaScript】ブラウザのオンライン・オフラインを判定しよう。サンプルあり

こんにちは。今ID等を色々調整してたりと忙しいので粗々なネタを…
今回はブラウザのオンライン判定を行う方法を解説します。
解説&実装
簡単に言えばwindow.navigator.onLineプロパティを使うだけです。
プロパティの詳しい情報はMDNもしくはHTML Living Standardのページをご確認を。
https://developer.mozilla.org/ja/docs/Web/API/NavigatorOnLine/onLine
https://html.spec.whatwg.org/multipage/system-state.html#navigator.online
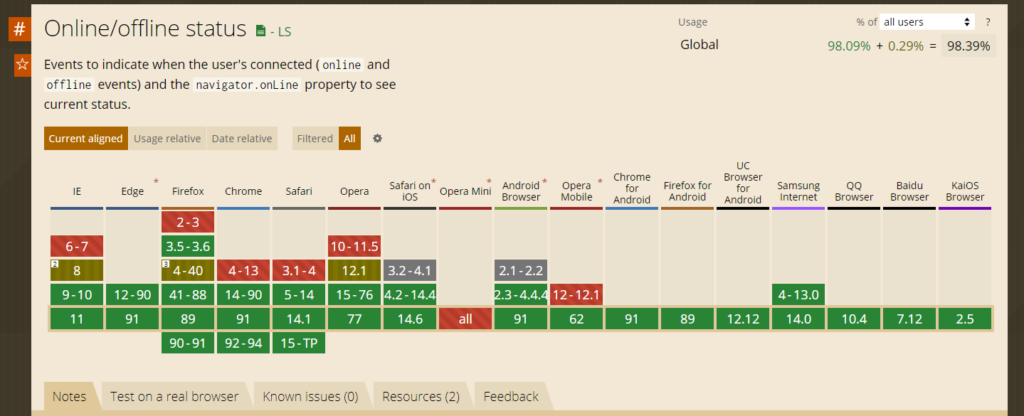
基本的に全部のブラウザに対応しています。CanIUseで見られます。

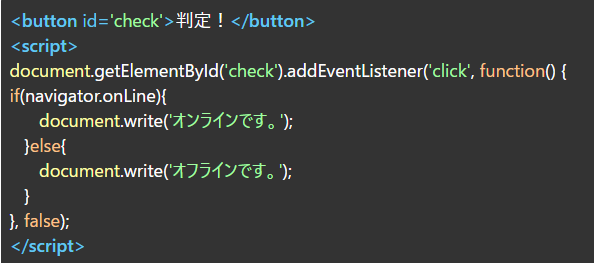
実際のコードはこちらになります。
<button id='check'>判定!</button>
<script>
document.getElementById('check').addEventListener('click', function() {
if(navigator.onLine){
document.write('オンラインです。');
}else{
document.write('オフラインです。');
}
}, false);
</script>
ボタンを押したらオンラインかオフラインかを判定するイベントが発火する仕組みです。
サンプル
実際に動作するサンプルはこちら↓




 購読
購読 配信
配信 RSS
RSS