【初心者向け】Tailwind CSSのテンプレートがたくさん掲載されているサイト3選

こんにちは。今回は最近人気のCSSフレームワーク「Tailwind CSS」のテンプレートがたくさん載っているサイトをいくつか紹介したいと思います。
【TL;DR】Tailwind CSSとは
このページに訪れる人向けに書くことでもないと思うんですけど一応ざっと簡単に説明します。
- 最近人気のCSSフレームワーク。
- Bootstrapと違い「utility-first(ユーティリティファースト=微調整もCSSを書かず行える)」を前提としているためCSSの記述量が格段に減る。
- ↑が故に学習コストがBootstrapに比べて高く、HTMLが汚れる(見づらくなる)ため人を選ぶフレームワーク。
学習コストが高めなんで初心者(=私)のうちはテンプレートを流用したり公式リファレンスを見たりして慣れていくのが一番いいと思います。
テンプレートが豊富なサイト
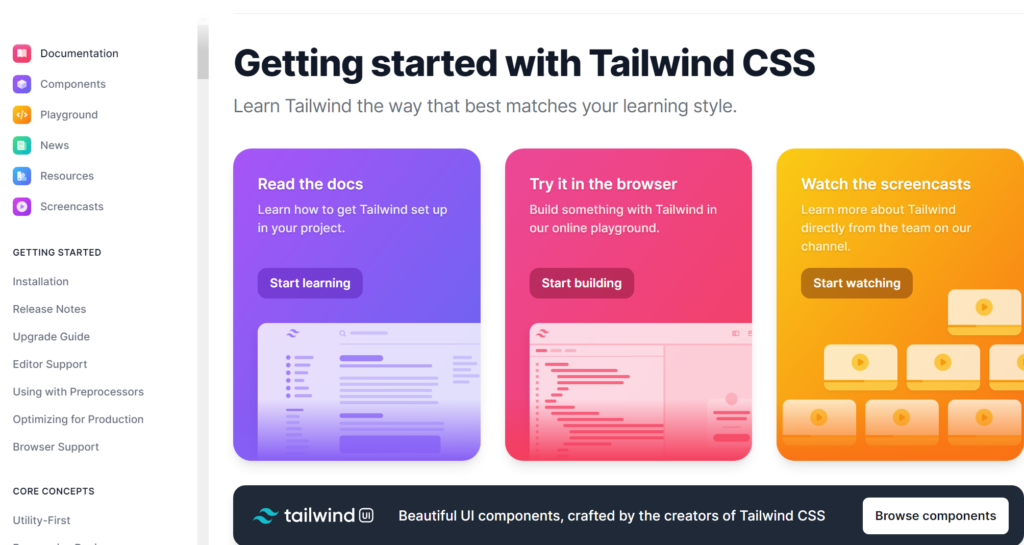
公式サイト
まず最初はTailwind CSSの公式サイトを見ていくのが一番です。当たり前ですが。そこに結構コンポーネントがあるのでそれを組み合わせていくだけでもかなりそれっぽいサイトを構築できるのではないかと思います。

ただし有料のものが多いのでガッツリ使える!っていうサイトでもない気がします。
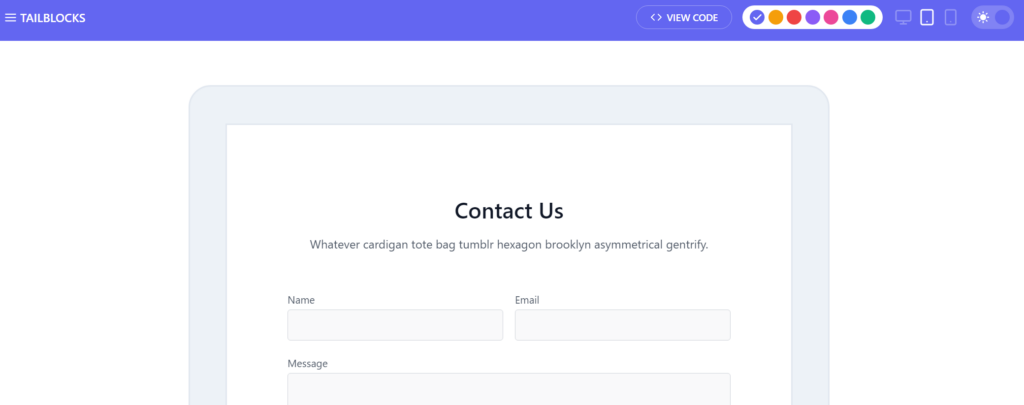
tailblocks.cc
これも結構有名なサイトですね。tailblocks.ccは完全無料でブログカードやPricing・メールフォームといった多くのコンポーネントが掲載されておりコピペして使うことができます。

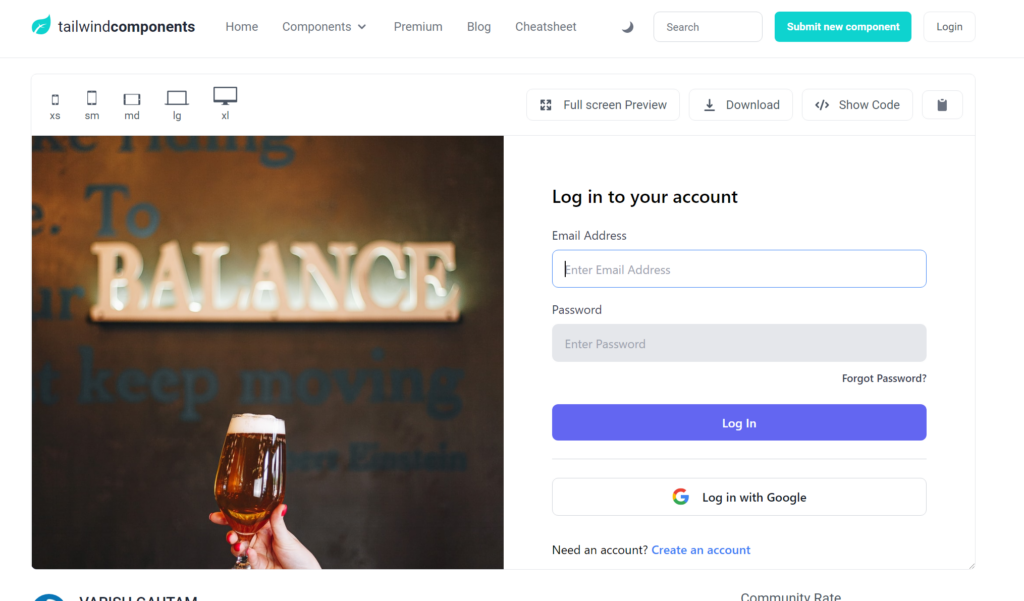
tailwindcomponents
これは前者とは違って投稿共有型のテンプレート掲載サイトです。なので非常に大量のテンプレを見つけることができます。
例えばそれっぽいログインフォームも無料で使えます。一部有料ですがほとんど無料で使えるので私イチオシのサイトです。

いかがでしたでしょうか。ぜひご参考して良いTailwind(追い風)ライフを!


 購読
購読 配信
配信 RSS
RSS