【HTML】モバイル端末での入力を便利にするtype属性とplaceholder属性【サンプルあり】

HTMLではinputタグにtype属性とplaceholder属性があります。
type属性ではその値に応じてキーボードが最適な形に変化してくれるすぐれものです。UXの向上にもつながるでしょう。
placeholder属性は予め入力例的なやつを入れられるやつです。
サンプルコード
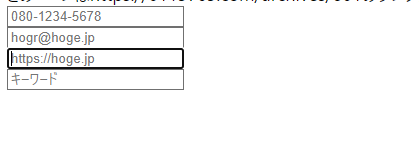
機能一覧
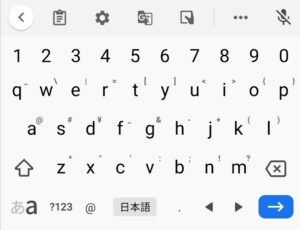
数字入力
値はtelです。
<input type="tel" placeholder="080-1234-5678">

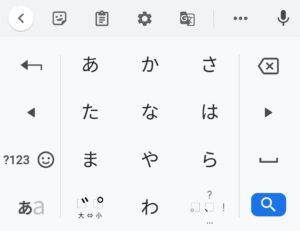
メールアドレス入力
値はemailです。
<input type="email" placeholder="[email protected]">

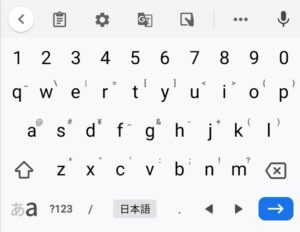
URL入力
これは普通のキーボードと同じなんですけどデフォルトで英数qwertyにしてくれるやつです。
値はurlです。
<input type="url" placeholder="https://hoge.jp">

普通のやつ
まぁ特に設定はいらないんですけど値は一応あります。searchです。
<input type="search" placeholder="キーワード">

こういう初歩的だけど意外と忘れがちな配慮がUX向上には必要だと思います。


 購読
購読 配信
配信 RSS
RSS