【超簡単】PWAに対応しているかパソコンでも確認する方法

先日の連日ライブのせいで疲れてて大学講義寝そうになりました。なんで今回は若干手を抜いて「PWA島のをパソコンから対応しているか確認する方法」をご紹介致します。
PWAとは
まぁこのページに検索リファラでアクセスしている人の殆どがPWAを知ってると思うんですが一応説明します。
簡単に言うとWenアプリを何の知識も使わずにオフライン対応出来ますよって機能です。
対応の検証方法
スマホでやれば良いんですけどPCR検査でやる方法も一応書いておきます~
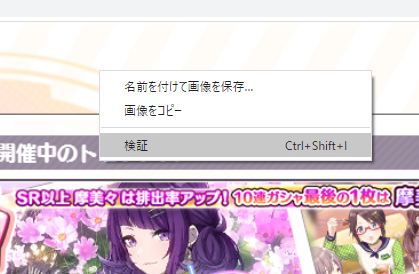
まずPWAとページにて右クリック→検証

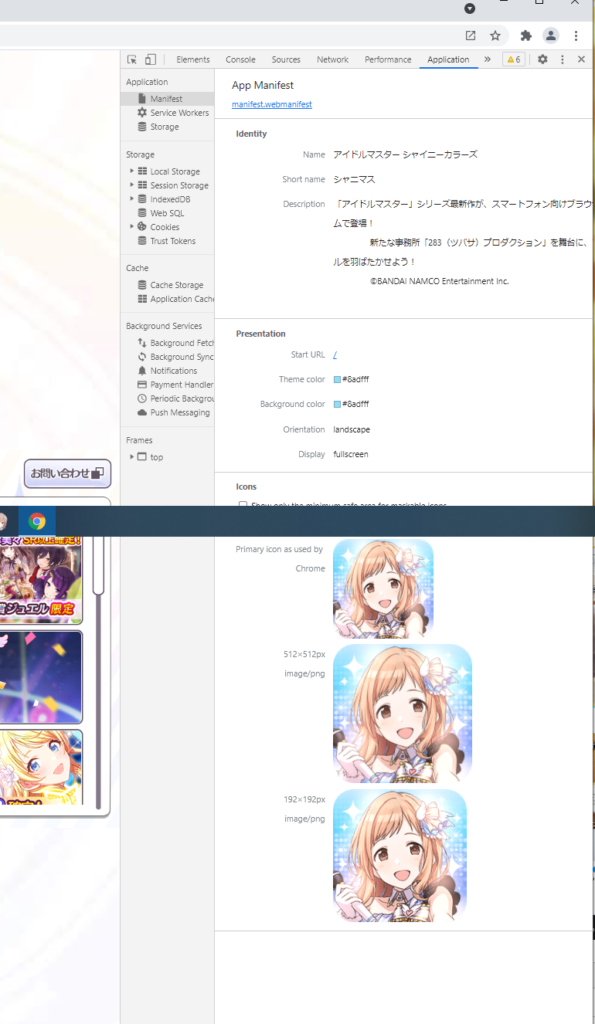
そしてデベロッパーツールからApplicationをクリック。
PWA島の情報を設定するファイル「manifest.json」の内容が表示され、ちゃんと正しく反映できていればOKってことです!

以上です。他にもServiceWorkerとかも見られるんでぜひお試しあれ。
その他PWAの記事
私が技術コミュニティで何個かPWAに関する内容を執筆してるのでよければ見てみてください!


 購読
購読 配信
配信 RSS
RSS