【Web開発】覚えておくべき意外と知られてないマイナーHTMLタグ・属性8選

英語で読みたい方はDEVから御覧ください。Thanks CodeOz!!!
知ってると得するHTML知識
【bdoタグ】アラビア語に対応できる
bdoタグの正式名称は双方向文字列上書き要素です。
アラビア語やヘブライ語は右から左に書いていくRTLという珍しい記法です。
bdoタグでは一般的なのテキストの方向性をオーバーライドして、タグ中のテキストが別の方向にレンダリングされるようにします 。dir属性を使って、この方向を示すことができます。
<p>
<bdo dir="ltr">This text will go left to right.</bdo>
</p>
<p>
<bdo dir="rtl">This text will go right to left.</bdo>
</p>
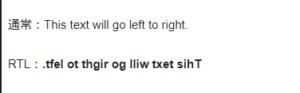
出力結果は以下のようになります。アラビア語あまり書きませんがドヤれる知識です…

【kbdタグ】キーボードのようなレイアウト
kbdタグとかマジで知らなかったです(笑)文字をこのタグに囲むだけでキーボード風のレイアウトで文字を表示してくれます。
<p>Please press <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>R</kbd> to re-render a browser page.</p>

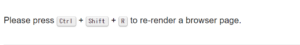
※ただし、キーボードみたいな形にするならCSSを書く必要があるみたいです。以下にデモを掲載します。
kbd {
background-color: #eee;
border-radius: 3px;
border: 1px solid #b4b4b4;
box-shadow: 0 1px 1px rgba(0, 0, 0, .2), 0 2px 0 0 rgba(255, 255, 255, .7) inset;
color: #333;
display: inline-block;
font-size: .85em;
font-weight: 700;
line-height: 1;
padding: 2px 4px;
white-space: nowrap;
}
【details/summaryタグ】アコーディオン表示にする
これはこの中ではいちばん有名ですね。結構知ってる人も多いのではないでしょうか。DetailsとSummaryを組み合わせるとその名の通りアコーディオン表示を作れます。
<details> <summary>Details</summary> Something small enough to escape casual notice. </details>
出力結果は以下のとおりです。(GIF)

また、detailsタグにopen属性を追加すると、デフォルトで開いた状態になります。
<details open> ︙
【contenteditable属性】要素のテキストを編集可能に
普通テキストを編集できるようにする場合、textareやinput type=”text”を指定しますよね。ですが普通のp要素とかでも編集可能に出来ます。contenteditable属性をtrueにすると自由に編集出来ます。
<p contenteditable="true">This is an editable paragraph.</p>

【abbrタグ】略語の補足説明を表示
Abbrタグを使うことで「HTML」「CSS」などの略語または頭字語を定義し、このタグにカーソルを合わせると完全なタイトルを表示させることが出来ます。
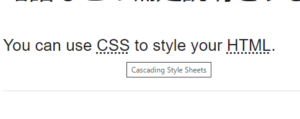
要素に点線の下線が引かれ、title属性で指定した文字がマウスオーバーで表示されます。
<p>You can use <abbr title="Cascading Style Sheets">CSS</abbr> to style your <abbr title="HyperText Markup Language">HTML</abbr>.</p>

【translate属性】翻訳が必要かどうかを示す
Chromeって、外国語のページをGoogle翻訳などでページごと翻訳してくれますよね。translate属性はページの翻訳時に指定した要素を翻訳させないようにできる機能を持てます。
p translate="no">CodeOz</p>
上記の様に指定すると、勝手に翻訳されないように出来ます。(下記画像は英→日翻訳時)

【markタグ】文字を蛍光マーカーで主張する
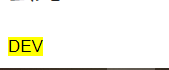
markタグの中に囲まれている文字列は蛍光色の背景で表示され、より主張を強くすることが出来ます。
<mark>DEV</mark>

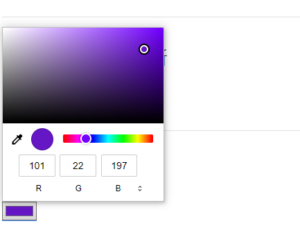
【type=”color”】カラーピッカー
formの構成要素として有名なinputタグですがtypeで様々なタイプを指定することが出来ます。中でもColorは色選択ができるモードです。16進数のカラーコードが帰ってきます。
<input type="color">

ただし、Androidの場合だと若干カラーの選択できる種類が少ないためクリエイティブ要素を強めにしたい場合は独自でJSライブラリなどを導入するほうが良いでしょう。
いかがだったでしょうか。ざっくりと紹介してきましたが、全く知らなかった!みたいな物もあった方も多いと思います。是非ご参考にしてみてください!


 購読
購読 配信
配信 RSS
RSS