PWA非対応でもChromeの「標準機能」だけでWebサイトをデスクトップアプリのように使う方法

こんちは。今回はPWAに対応してなくてもWebサイトをデスクトップアプリのようにつかせる方法を書きます。大学とか自治体とかのお硬いしすてむとかPWA非対応なんで便利ですよ。
昔はNodeのモジュールで…みたいな作業が行ったんですけど流石Google様。やるじことが違う。
(※因みにこのサイトはPWAを似対応しています。先進的でしょ?)
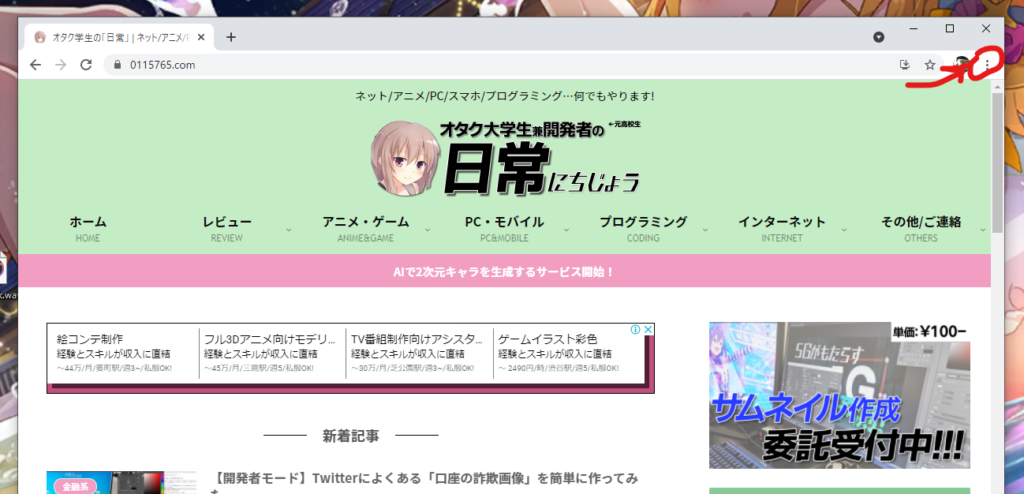
まずWebサイト開いてハンバーガーメニューをクリック(あかいやつね)

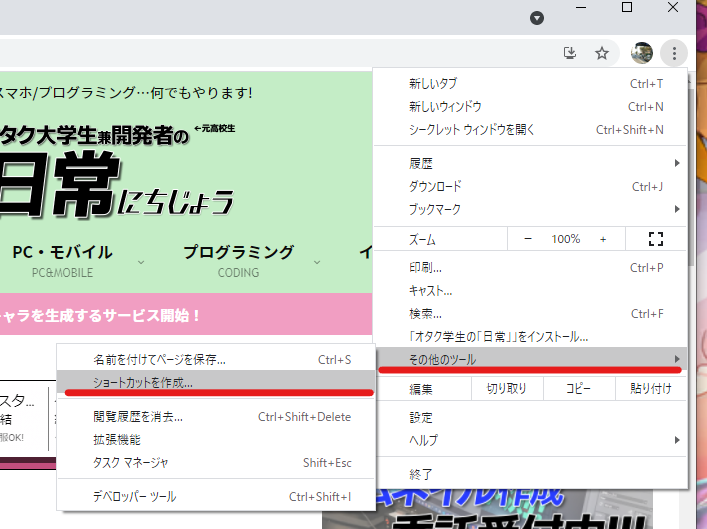
その他のツール→ショートカッを作成をクリック

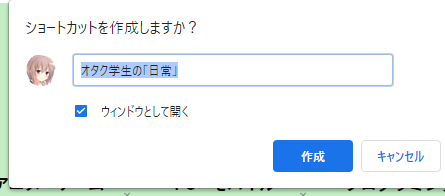
ウィンドウとして開くにチェックを入れて…

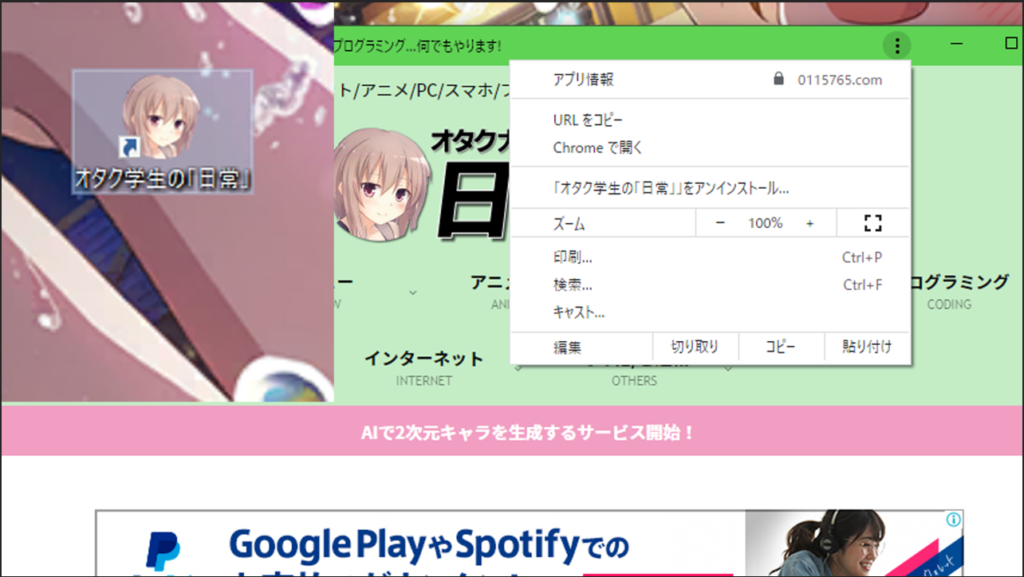
終わり。そしたら自動的にショートカットができて、アイコンはサイトのファビコンが適用されます。

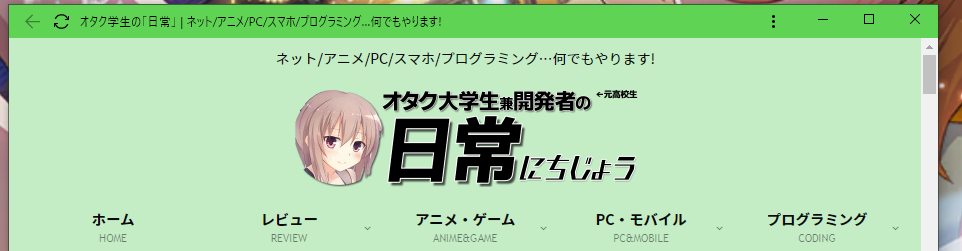
開くとテーマカラーが設定されてある場合はその色になって戻るボタンと更新ボタン、ウィンドウタイトルにはページタイトルが表示されます。

ハンバーガーメニューwおクリックするといつものChromeの設定が出てきます。(まぁ私は普段Operaを使ってるんで普段ではないんですけどw)
私は大学の履修管理システムをデスクトップ化しています。

ぜひご参考にしてみてください!


 購読
購読 配信
配信 RSS
RSS