【超簡単】ConoHa VPSとお名前.comでSSL対応のWebサーバー&LAMP環境を作ろう!

こんちは。私が作った新しいウェブサービスをデプロイメントというかなんというか、、、まぁネットに公開するので序に超簡単&爆速!SSL対応Webサーバーの建て方を指南します。(上から目線すいません)
まずVPSを契約したら何をしたいかというと99%の人はWebサーバーを建てると思います。
①ドメインを取る
ドメインを取得します。別にどこのサイトでもいいんですけど私はお名前.comをおすすめします。
- .comドメインはメールキャンペーンで何個でも初年度1円!
- .site/.work/.space/.xyzは初年度無料!
- .jp500円セールもある
などのメリットが多いです~画面の指示に従ってドメイン取ってください。

②NSの設定
ConoHaでDNSの設定をするのでその前にお名前.comでネームサーバーをConoHaのやつに切り替えます。
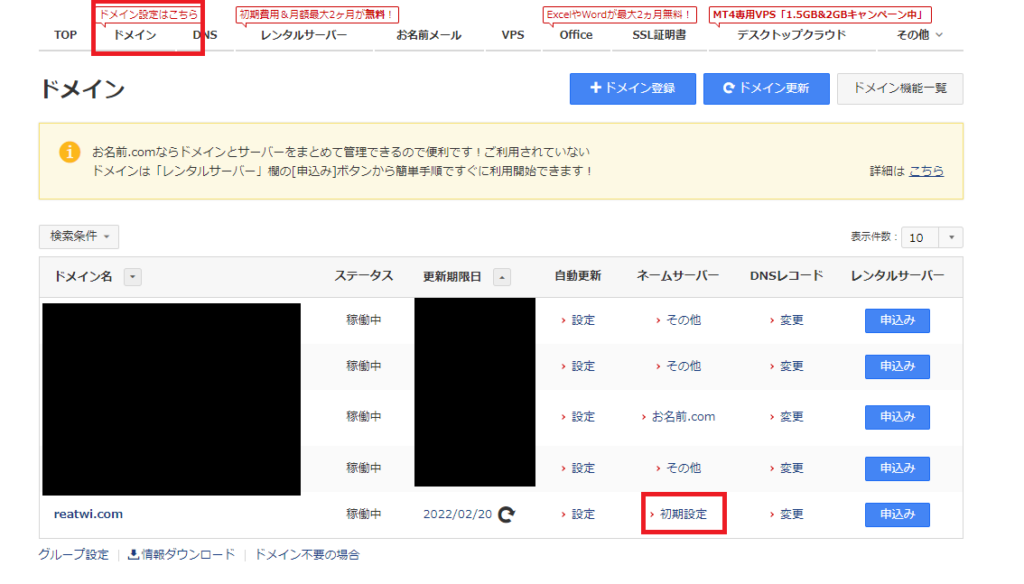
ドメイン管理画面でネームサーバーをクリック。

NSアドレスを以下のように設定するだけ。これでお名前.comの設定は終わりです。
- ns-a1.conoha.io
- ns-a2.conoha.io
- ns-a3.conoha.io

③DNSの設定
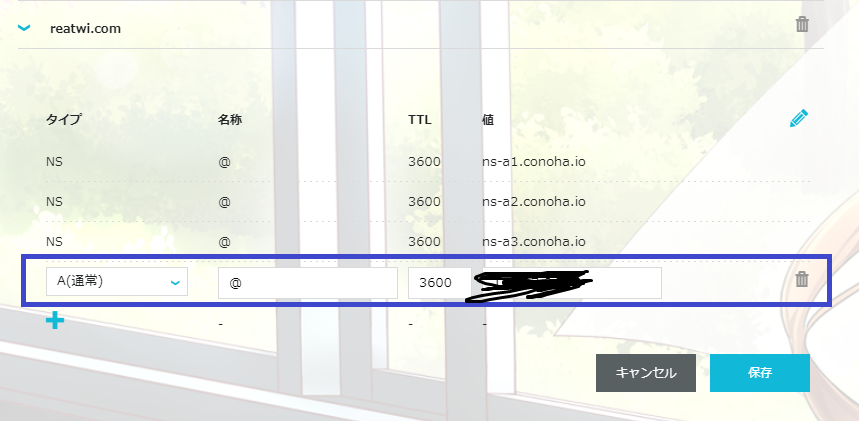
次にドメインネームサーバーの設定をします。ConoHaだとDNSサーバーが無料で使えるのでいいですよね。このはのNDS設定で以下のようにレコードを追加してください。
- タイプ → A
- 名称 → @
- TTL → 3600
- 値 → 自分のサーバーのIPv4アドレス

④LAMP環境をインストール
特に難しくありません。
Apacheのインストール
WebサーバーにはApacheとNginxという2大巨頭がありますが今回はPHPの設定が簡単なApacheを使います。Nginxは性能の低いラズパイなどのサーバーや性的静的処理に向いていているイメージです。
下記コマンドでインストールと自動スタートアップの設定を行います。
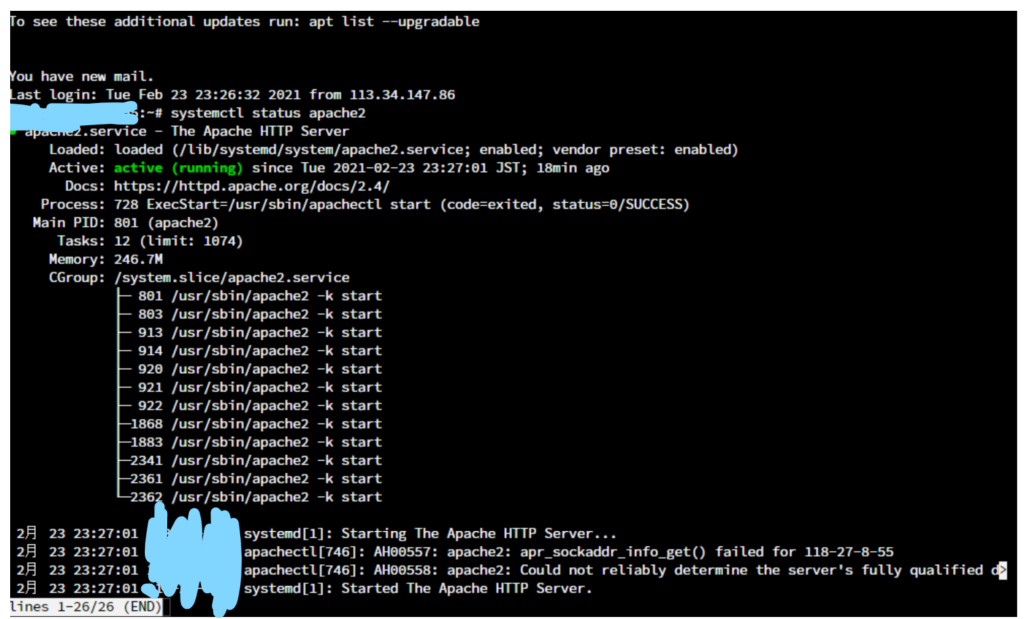
apt update apt install apache2 systemctl start apache2 systemctl enable apache2

MySQL&PHPの設定
apt install mysql systemctl start mysql systemctl enable mysql apt install php(標準だとバージョン7.4が選ばれます)
※PHPに関しては追加モジュールの必要なCMS・フレームワーク・機能があります。適宜やってください。
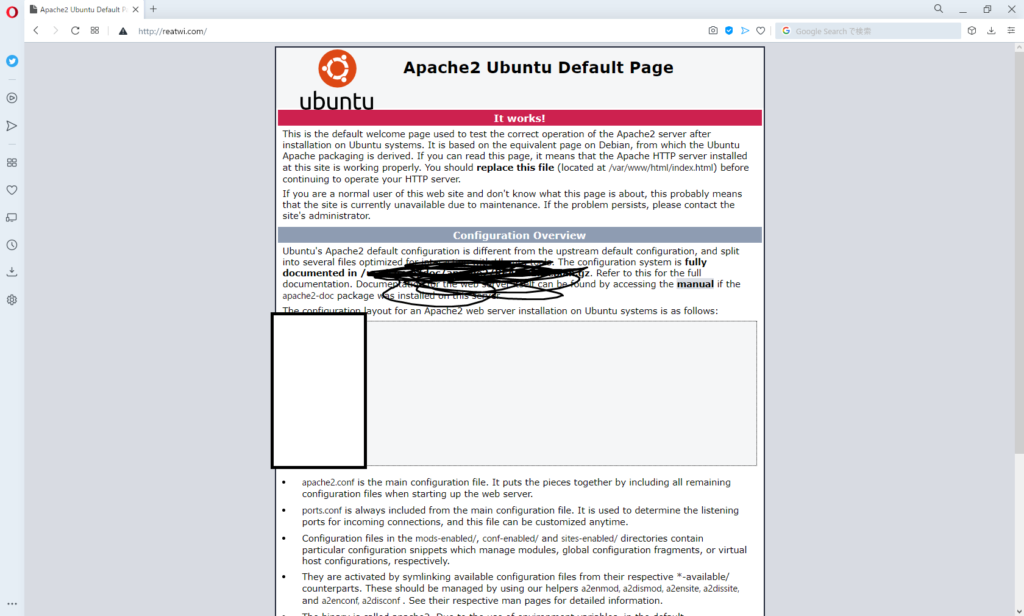
これでドメインと利用しているサーバーが繋がり、Webサーバーも起動しました。URLにアクセスしてみてください。
⑤VH設定
一つのサーバーに複数のドメインで運用したりする場合バーチャルホストの設定をする必要があります。
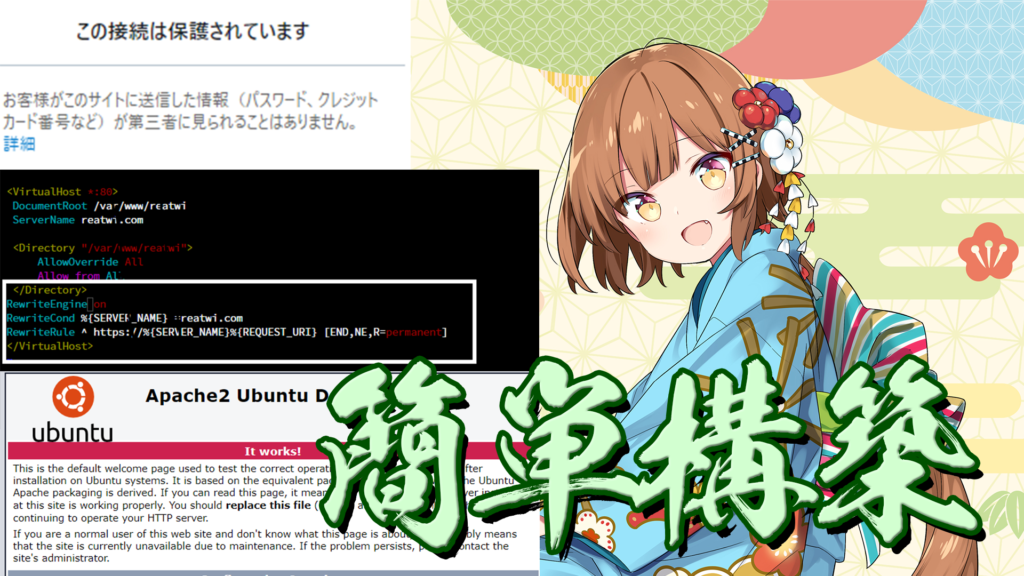
<VirtualHost *:80> DocumentRoot サイトのホームディレクトリ ServerName ドメイン名(example.com) <Directory "サイトのホームディレクトリ"> AllowOverride All Allow from All </Directory> </VirtualHost>

⑥無料SSL設定
SSLは無料でおなじみのLet’sEncryptを使います。といってもUbuntuならターミナルの指示に従うだけなんですけどね。※Python使ってるっぽいんで入れてない人は適当にPython入れてください。
以下でインストールしてください。
sudo apt install certbot python3-certbot-apache
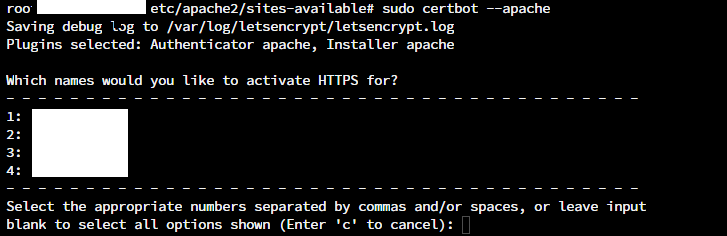
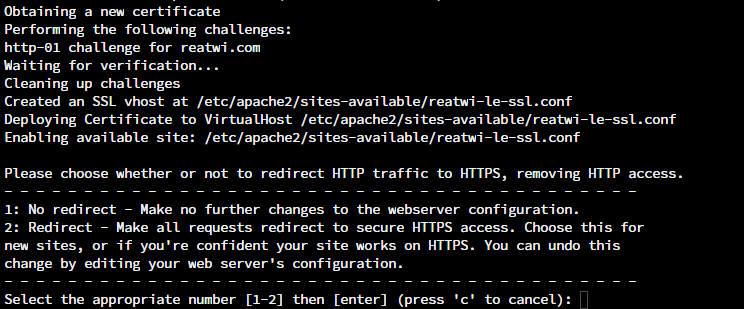
そしてターミナルに以下のコマンドを入力してください。するとconfファイル内から選択できます。
自動的に証明書が発行されます。

HTTPSリダイレクト設定をするか否かが聞かれますのでめんどくさいんでやってもらいます。

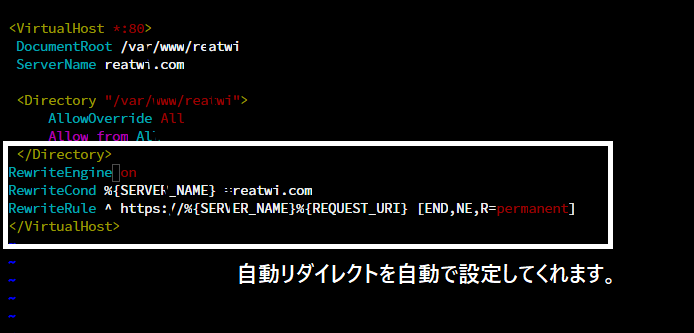
以上で設定は終わりです。ちゃんとRewriteEngineの設定が追加されてます。

おわりに
あとは煮るなり焼くなり何でもしてください。
ちゃんとブラウザの表示も大丈夫です。


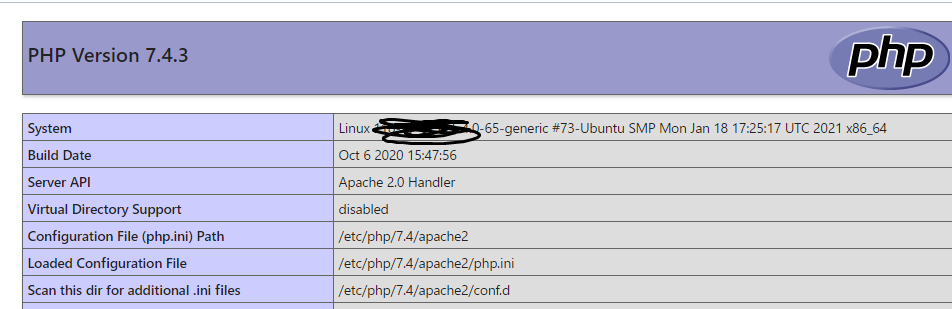
ちゃんとPHPも入ってます。

以上です、参考にしてください。
[temp id=2]


 購読
購読 配信
配信 RSS
RSS