【Maskable.app】アプリアイコン・PWAアイコンをどのデバイスにも対応できるサービスを解説

こんちは。大学がS2期間に入って忙しくなるです~
ってことで早速いろんなデバイスにも対応できるサービスの使い方を紹介します。アプリのアイコンと言ってもサムスンやファーウェイなどではアイコンサイズなどが異なるので一気に対応させるのとてもめんどくさいんです。
ですがGoogle推奨?のMaskaboe.appっていうサイトなら一気に対応できます。
では早速試しましょう。
利用方法
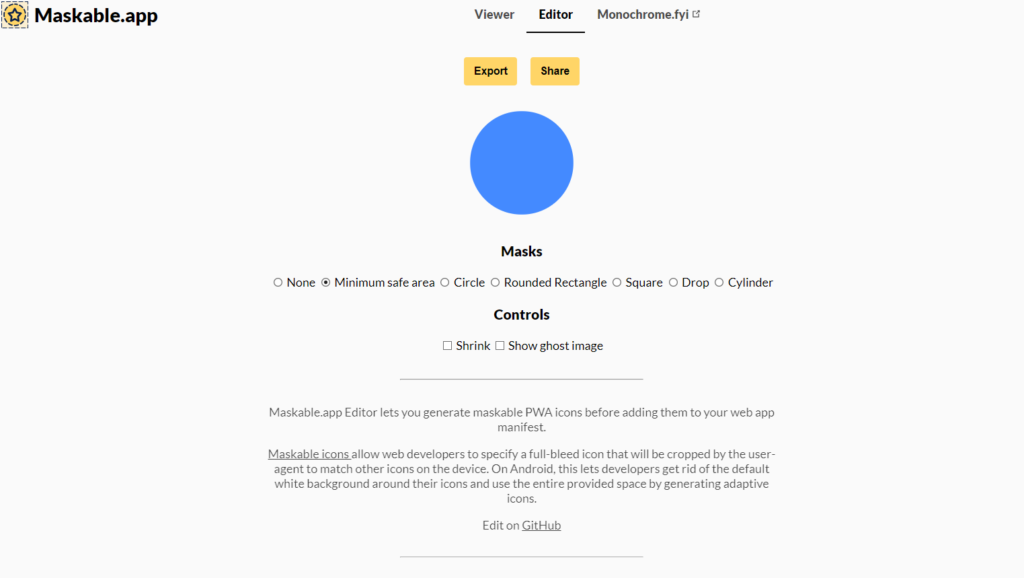
まずエディターにアクセスします。
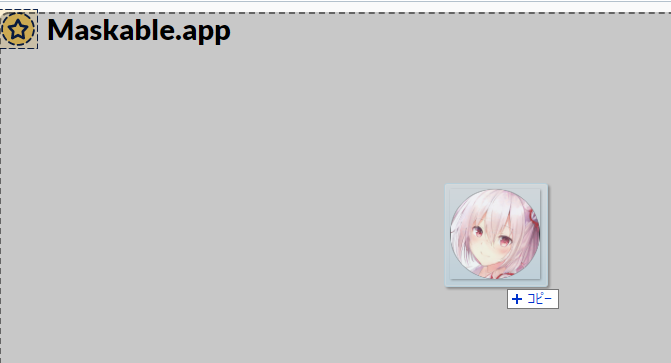
次にアイコンファイル(PNGなどでも可)をドラッグ・アンド・ドロップで読み込みます。

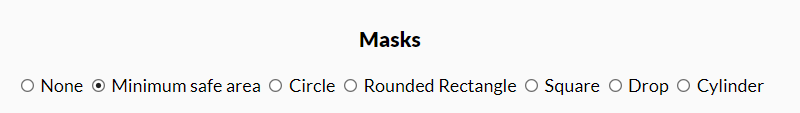
マスクする部分を選択します。基本的にはいろんなデバイスに一律に対応できるMinimum Size areaに選択してみましょう。

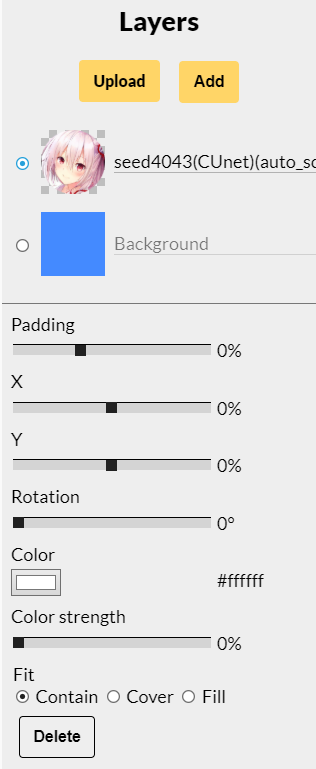
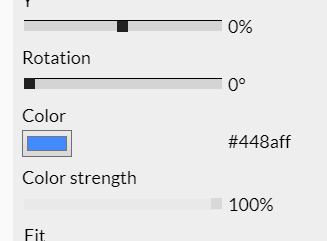
横のレイアウトパネルでははみ出した部分をどうするのか詳しい設定が行なえます。

バックグラウンドカラーをカラーピッカーから選択できます。

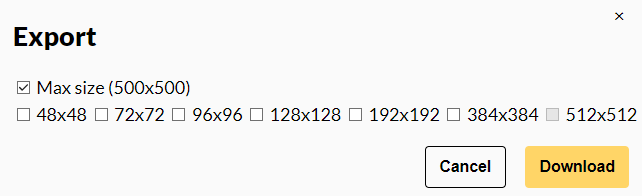
最後にエクスポートするだけ!簡単ですね。

複数画像サイズの一括ダウンロードが行なえます。(ただしPWA用のアイコンは512×512pxのPNG画像が必要です。)

サイト・アプリで反映
最後にPWAサイトなりアプリのIDEなりでDLした画像を反映シます。

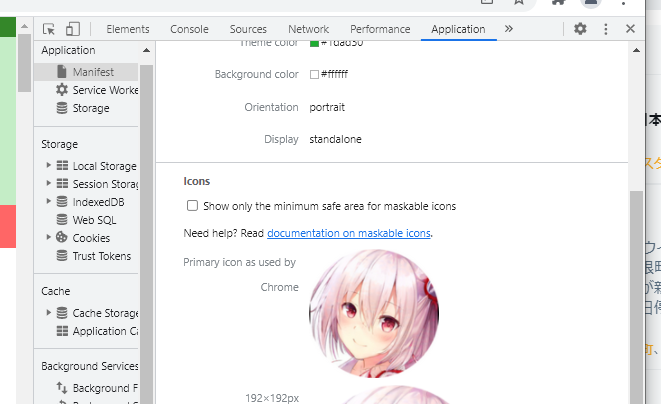
PWAサイトで反映を確認するには開発者モードのApplicationタブから行えます。



 購読
購読 配信
配信 RSS
RSS